1.概要
1-1.本レシピで実現できること
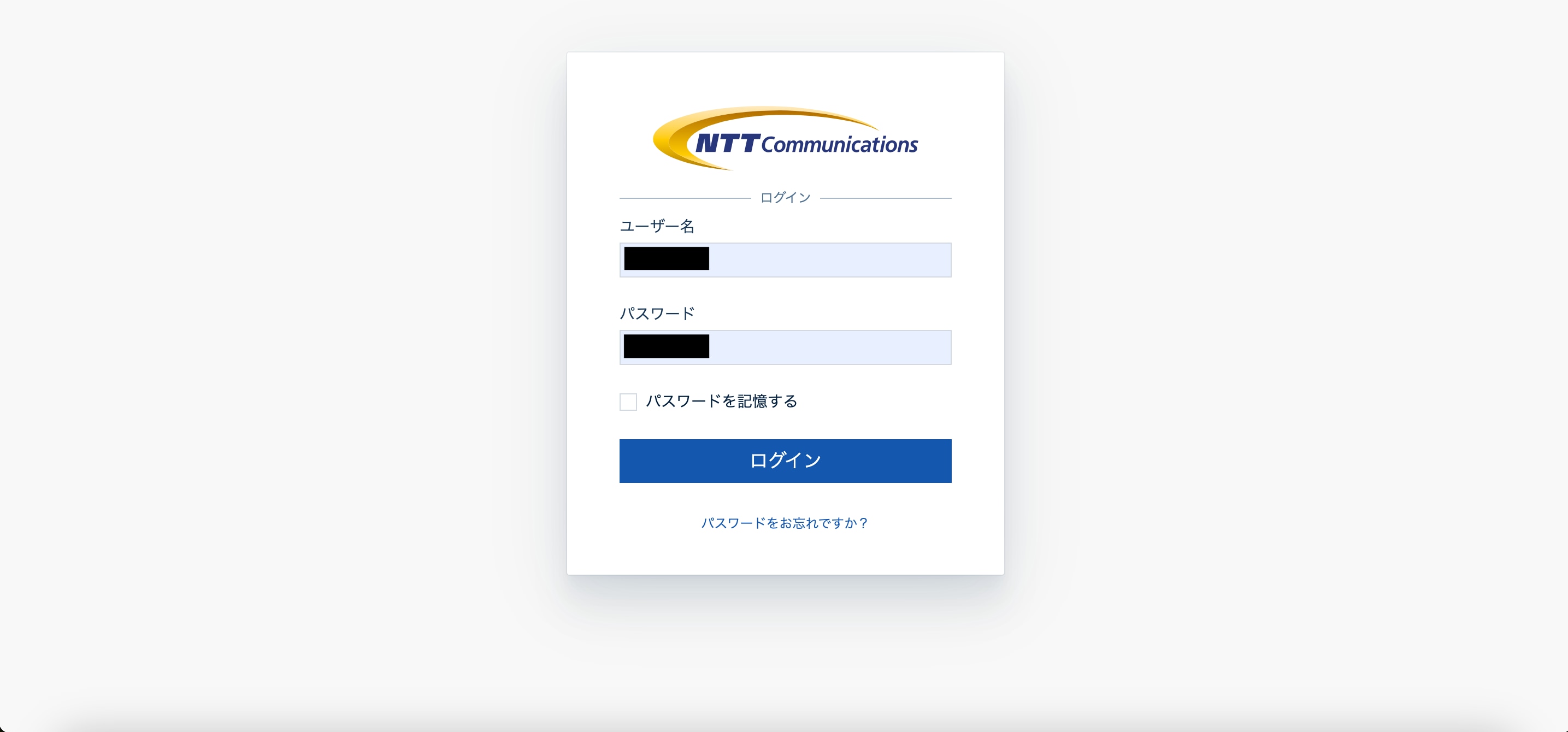
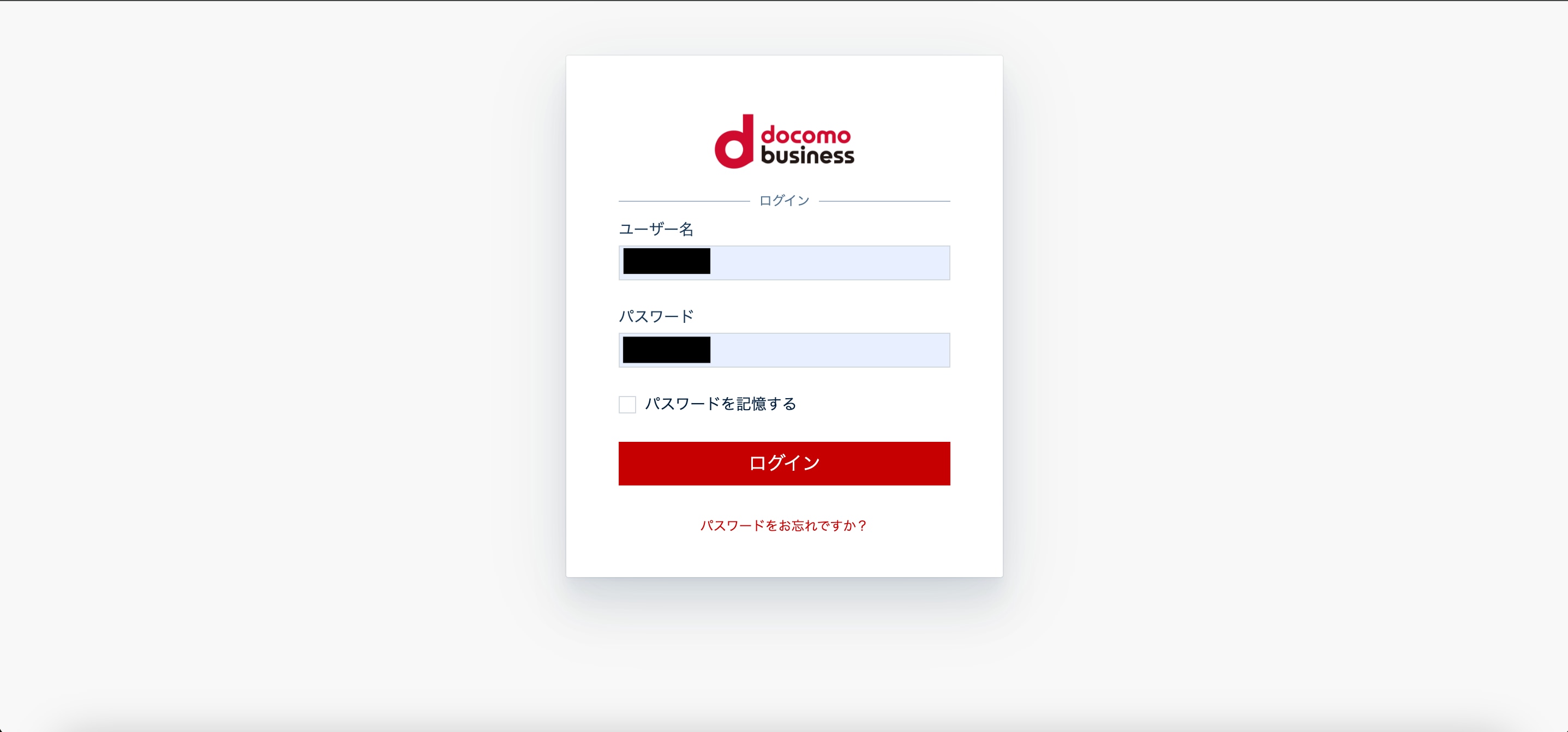
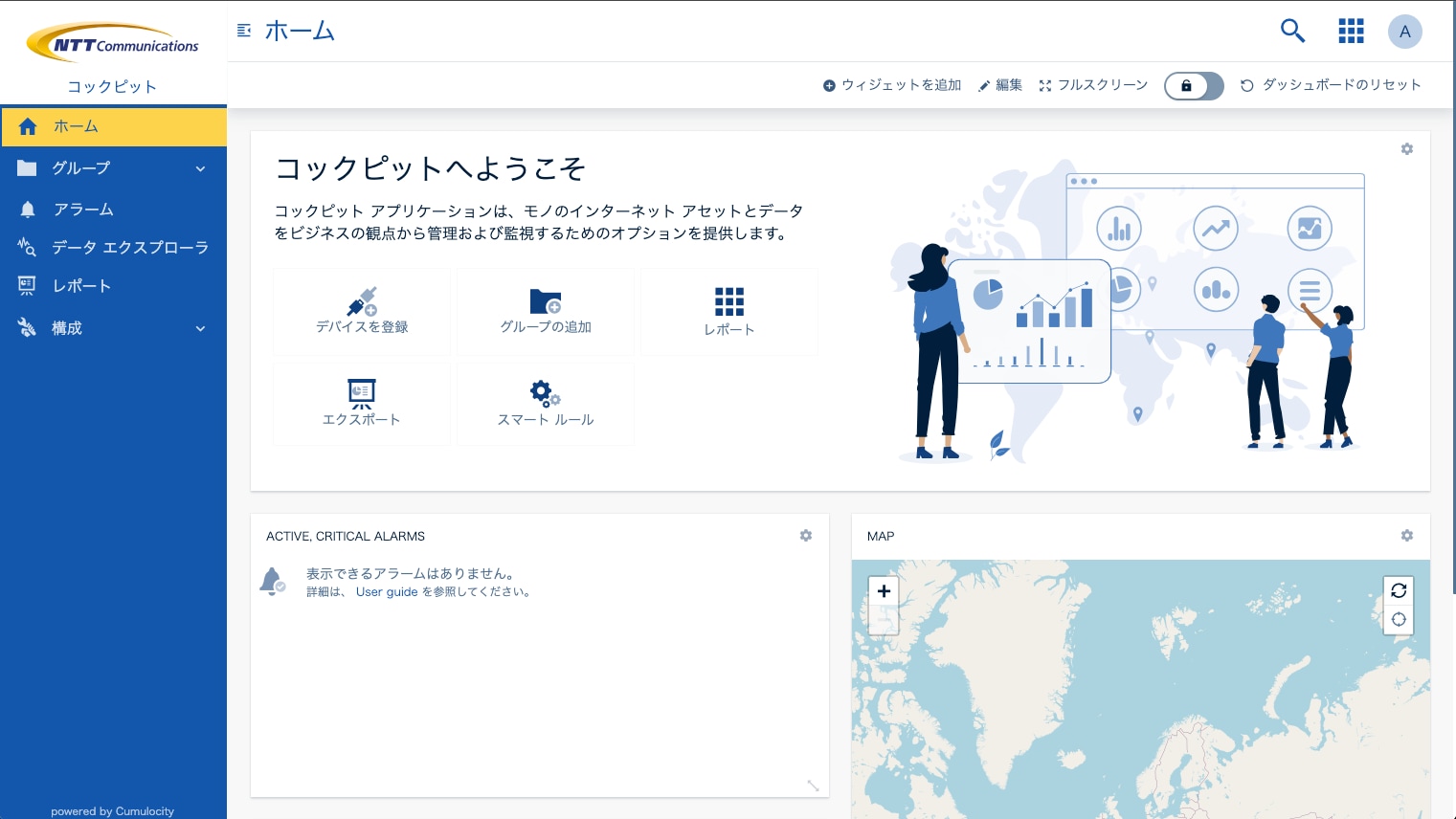
この⼿順を実⾏することで、以下のように⾃社のロゴやブランドカラーを Things Cloud の UI へ反映させることができます。Things Cloud を⾃社のサービスとして展開することで、B to B to X のようなビジネス展開が可能となります。
今回は、⼀例として docomo business デザインへ変更します。
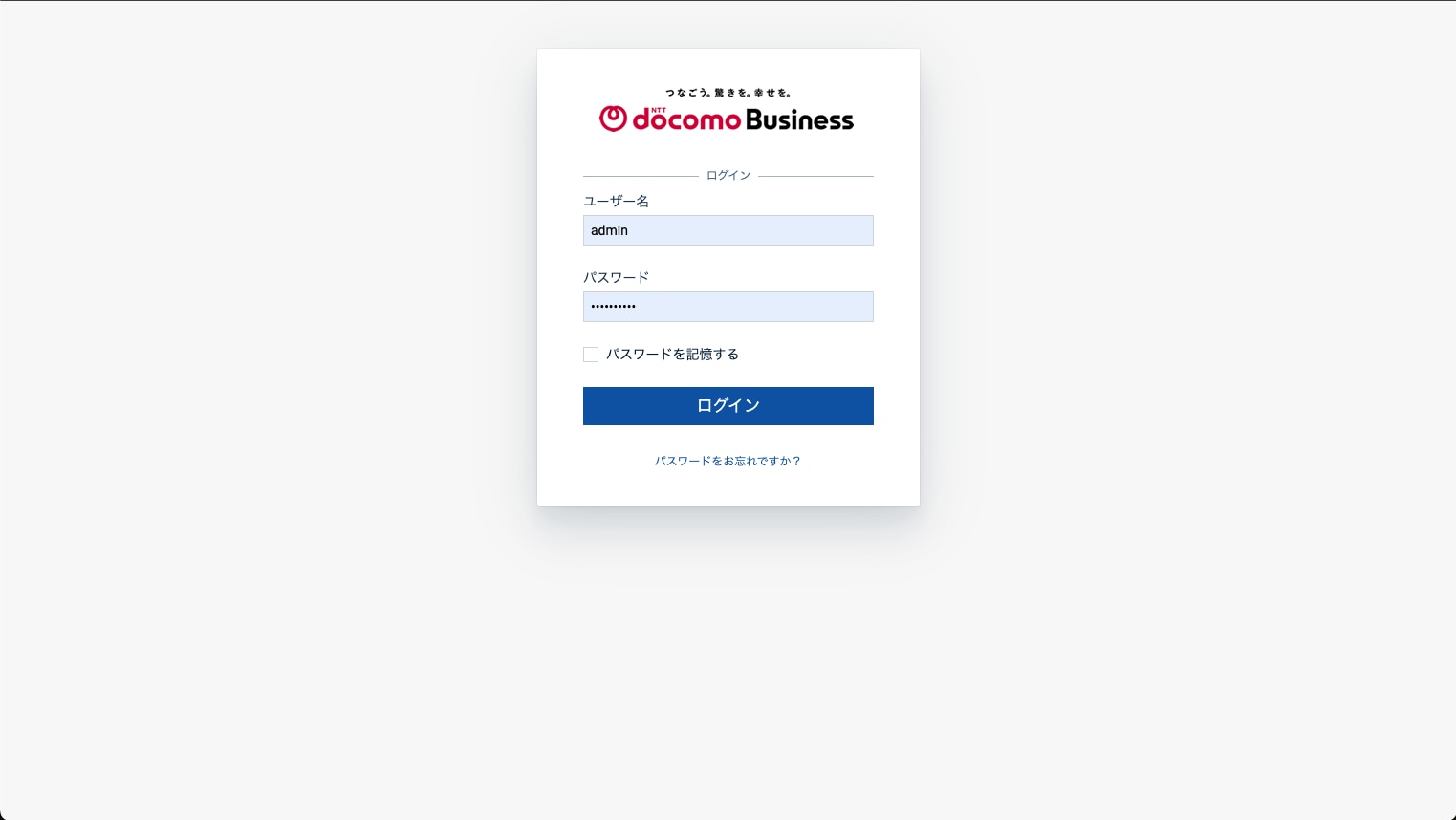
ログイン画⾯


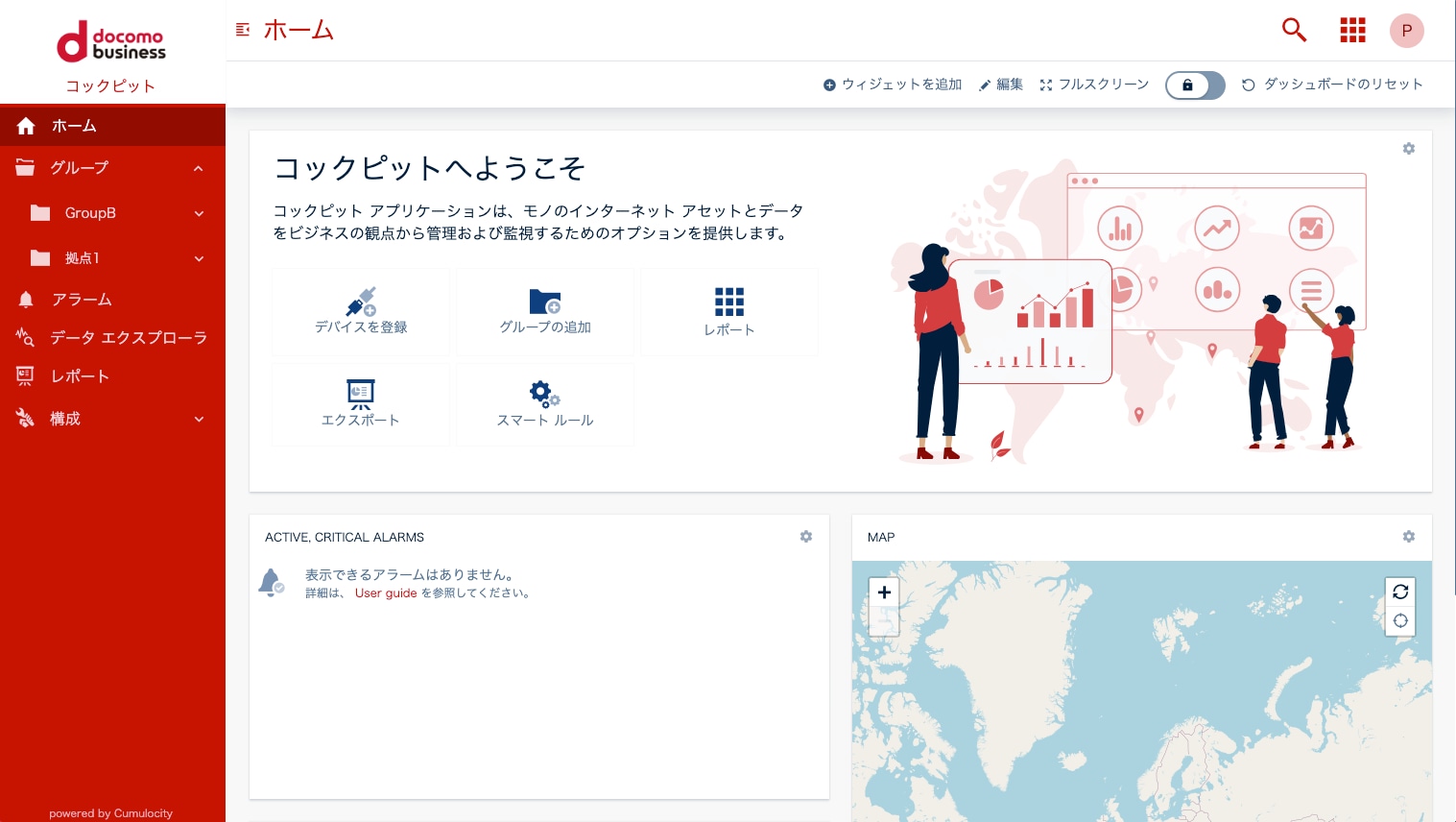
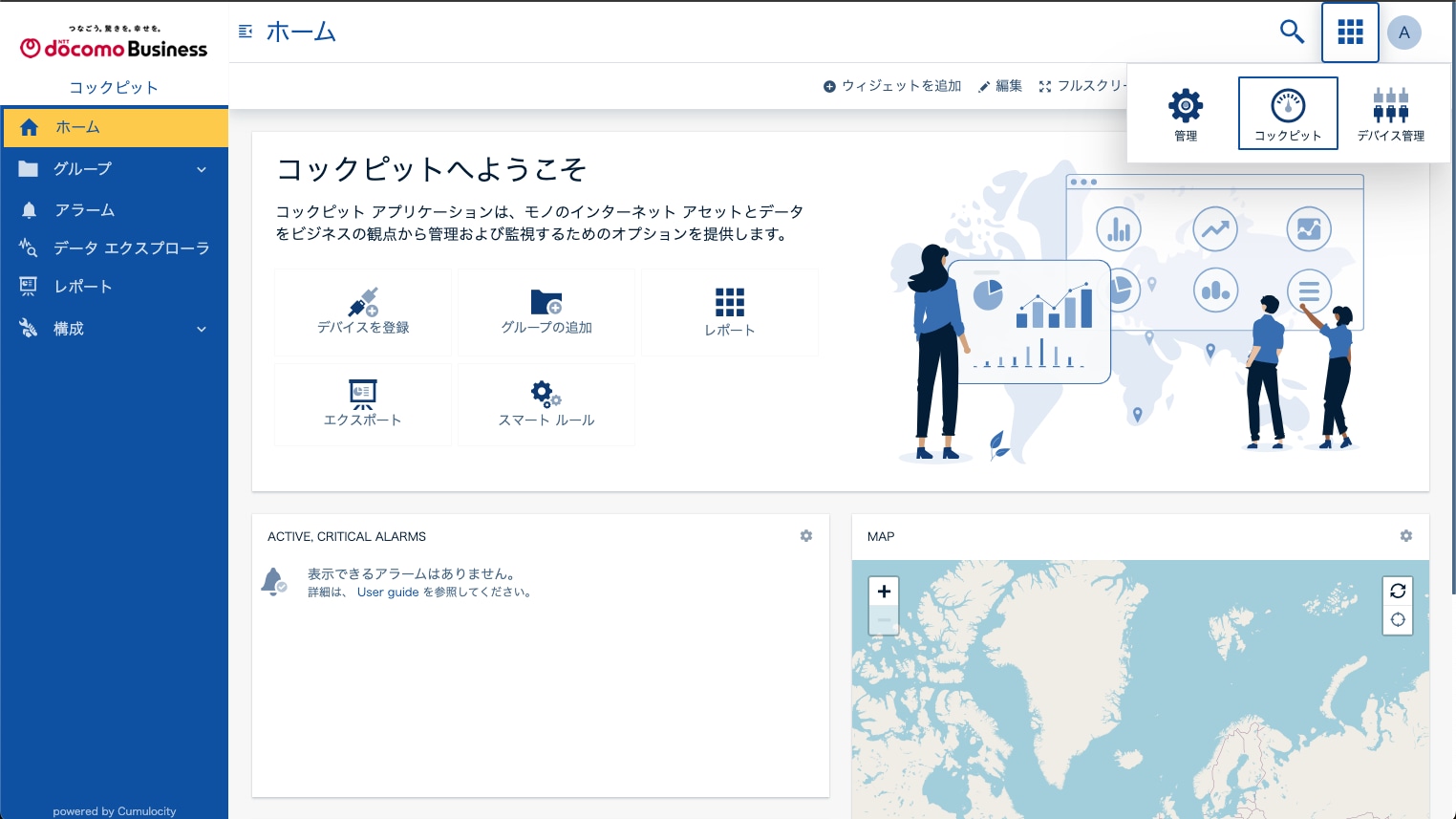
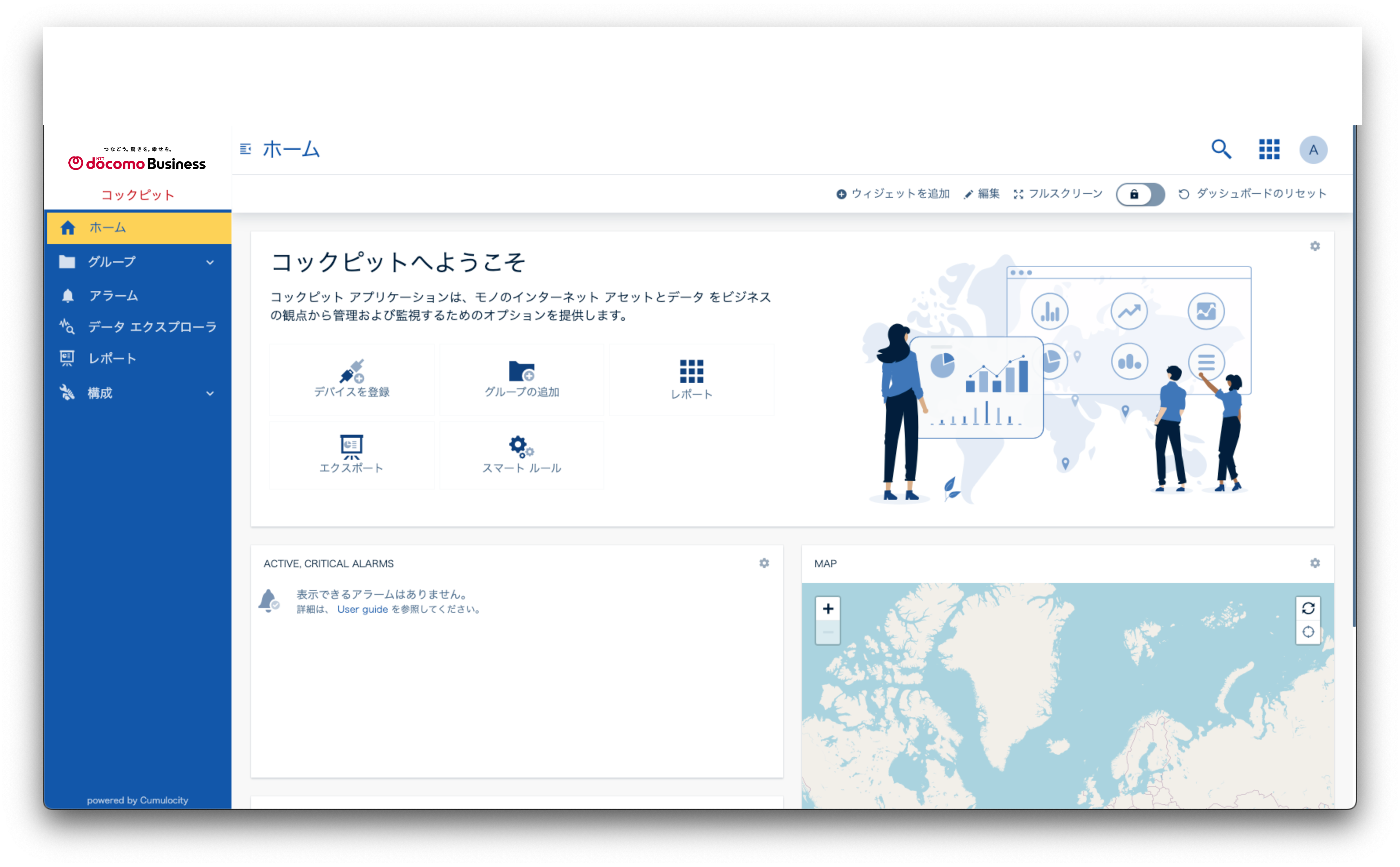
コックピット画⾯


⼤まかな作業の流れ
- UI デザイン変更に必要なファイルを⼿元に⽤意する
- 取得したファイルの内容を編集する
- Things Cloud へ編集したファイルを反映する
1-2.所要時間
この⼿順に沿って、「Things Cloud の画⾯デザインを簡単にカスタマイズする⽅法」を実現するまでの所要時間。
約30分
1-3.所要費用
0円
1-4.使用するサービス
Things Cloudとは
多様なセンサーやデバイス接続からのデータ収集・可視化・分析、デバイスの管理などIoTに必要な機能をパッケージ化したIoTプラットフォームサービスです。IoTシステムに必要な機能の9割が組み込まれており、IoTを簡単に導⼊するのに適しています。また、直感的にUIをカスタマイズ可能で、⽤途に合った可視化画⾯を簡単に作成でき、さらにAPIファースト設計で柔軟なシステム連携も実現しており、幅広い使い⽅が可能なサービスとなっています。
1-5.準備する物
ハードウェア
| 品名 | 数量 | 価格 | 備考 |
|---|---|---|---|
| PC | 1 | ― | Windows PC もしくは Macを推奨 |
その他準備するもの
| 品名 | 数量 | 備考 |
|---|---|---|
| Things Cloudのテナント | 製品IoTパッケージ料⾦内に含まれます | ー |
| ブランディング⽤ロゴ(画像ファイル) | ー | ー |
1-6.注意事項
本⼿順の実⾏が及ばす影響範囲について説明します。
本⼿順においてアップロードしたzipファイルの内容は、アップロードしたテナントおよびそのテナントの配下にあるサブテナントについても、同様の変更内容が反映されます。
例) テナントA - - - サブテナントa という構成において、
(1) テナントA にzipファイルをアップロードした場合
→ zipファイルで定義した内容は、テナントA および サブテナントa に反映されます。(2) サブテナントa にzipファイルをアップロードした場合
→ zipファイルで定義した内容は、サブテナントa にのみ反映されます。
2.作業の流れ
作業の流れは以下となります。
以下、詳細な⼿順を記載します。
2-1.必要なファイルをダウンロード/解凍する
次の2つのzipファイルをダウンロードしてください。
注記:上記で公開している ui-assets.zip , public-options.zip は UIバージョン ver.10.18.0.240 でのみ利⽤可能です。 ver.10.14.0.422をご利⽤のお客さまは以下からダウンロードしてください。
ui-assets について
ここでダウンロードする ui-assets.zip には、主にUIを構成するロゴ画像やファビコン画像などのファイルが格納されています。本Webレシピでは、styles.cssについて編集し、 logo.svg tenantlogo.svg favicon.ico についてそれぞれファイルを更新します。
public-options について
ここでダウンロードする public-options.zip には、UI上のデザイン(⾊や画像)に関する設定を変更するファイルが格納されています。本Webレシピでは、 cumulocity.json 及び options.json について編集します。
Macの場合
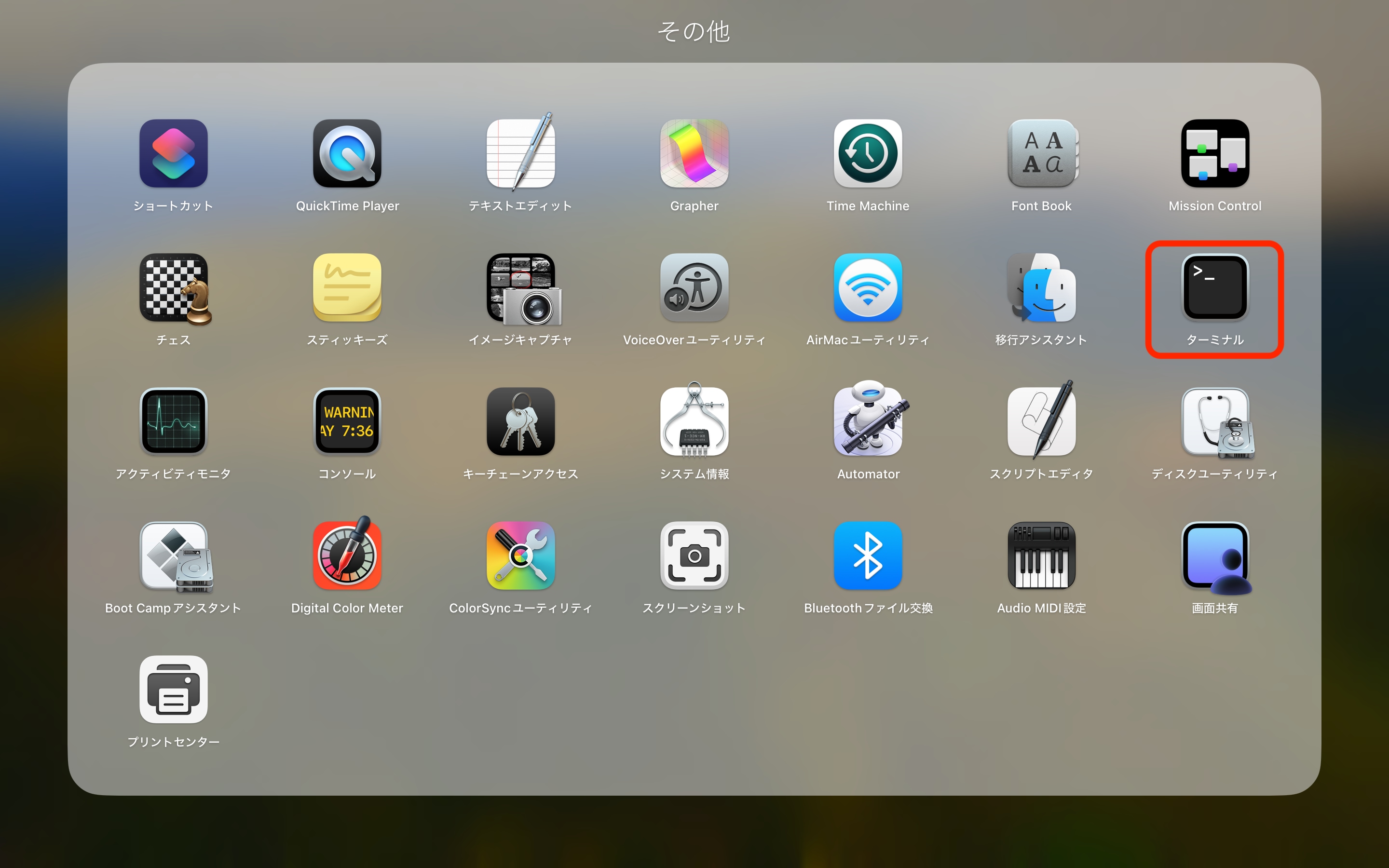
- 画⾯下メニューの Launchpad -> その他 を押下し、その中に存在する ターミナル アプリを開きます。

- ターミナルアプリにおいて、以下コマンドを⼊⼒し、ブランディング⽤のzipファイルを展開します。
$ mkdir branding // 作業ディレクトリを作成
$ cd branding // 作成した作業ディレクトリへ移動
$ mv {{ui-assets.zipのパス}} . // 作業ディレクトリへ ui-assets.zip を移動
$ mv {{public-options.zipのパス}} . // 作業ディレクトリへ public-options.zip を移動
$ mkdir ui-assets// zipファイルを展開するディレクトリを作成
$ unzip ui-assets.zip -d ui-assets/ // zipファイルを展開
$ mkdir public-options // zipファイルを展開するディレクトリを作成
$ unzip public-options.zip -d public-options/ // zipファイルを展開
$ ls // zipファイルが展開されているか確認
public-options ui-assets
public-options.zip ui-assets.zip
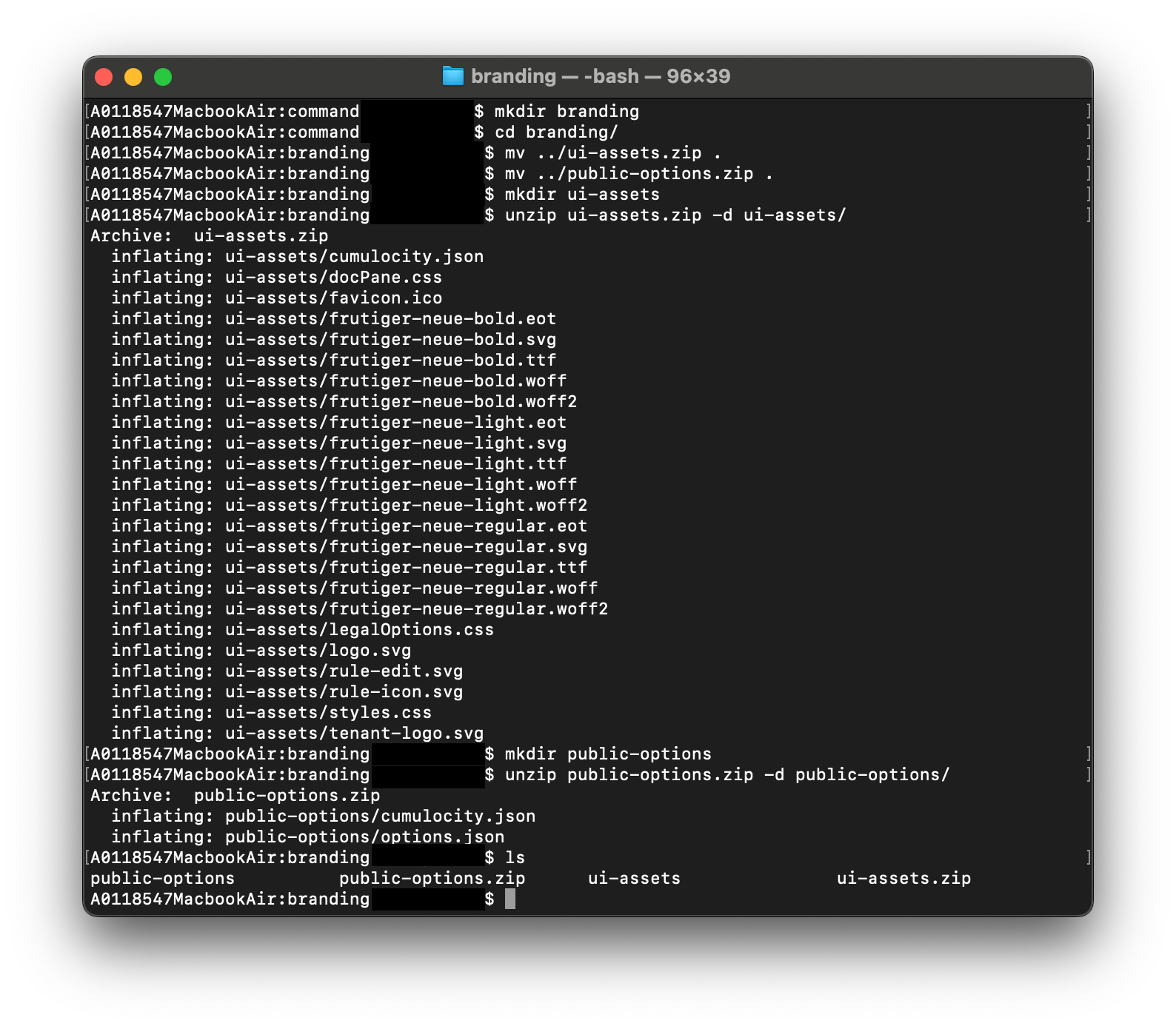
以下は ターミナル アプリにおいて、実際にコマンドを⼊⼒した結果となります。

Windowsの場合
> mkdir .\branding // 作業ディレクトリを作成
> cd branding // 作成した作業ディレクトリへ移動
> Move C:\Users\Owner\Downloads\ui-assets.zip . // 作業ディレクトリへ ui-assets.zip を移動
1 個のファイルを移動しました。
> Move C:\Users\Owner\Downloads\public-options.zip . // 作業ディレクトリへ public-options.zip を移動
1 個のファイルを移動しました。
> mkdir .\ui-assets // zipファイルを展開するディレクトリを作成
> mkdir .\public-options // zipファイルを展開するディレクトリを作成
// zipファイルと同じ名前のディレクトリ内で、zipを解凍してください
// ※zipの解凍はGUIで実行してください
> dir /B
public-options
public-options.zip
ui-assets
ui-assets.zip
2-2.ブランディング設定のための識別子を変更する
ブランディング設定のための識別⼦を変更するために、まずはui-assets/cumulocity.jsonのcontextPathをui-assets-{tenantId}に変更してください。テナントIDは、GET /tenant/currentTenantで取得でき、レスポンスボディに含まれる name がテナントIDです。
注記: contextPath とは、対象のテナントへブランディングを設定するための、そのテナントと識別するための値となります。そのため、contextPath はテナント間でユニークである必要があるため、ここではユニークな値である テナントID を使⽤する⽅法を紹介していますが、必ずしもこの形式である必要はありません。ただし、重複チェックが⾏われないため、気づかないうちに重複し予期せぬ不具合が発⽣する可能性があり、ui-assets-{tenantId}というフォーマットでテナントIDを使⽤することを推奨します。
例)cumulocity.json (テナントID が testtenant の場合)
{
"contextPath": "ui-assets-testtenant", // 変更箇所
"availability": "MARKET",
"type": "HOSTED",
"name": "ui-assets",
"key": "ui-assets-testtenant-key", // 任意の値を設定してください
"noAppSwitcher": true
}
tenantId の取得⽅法について
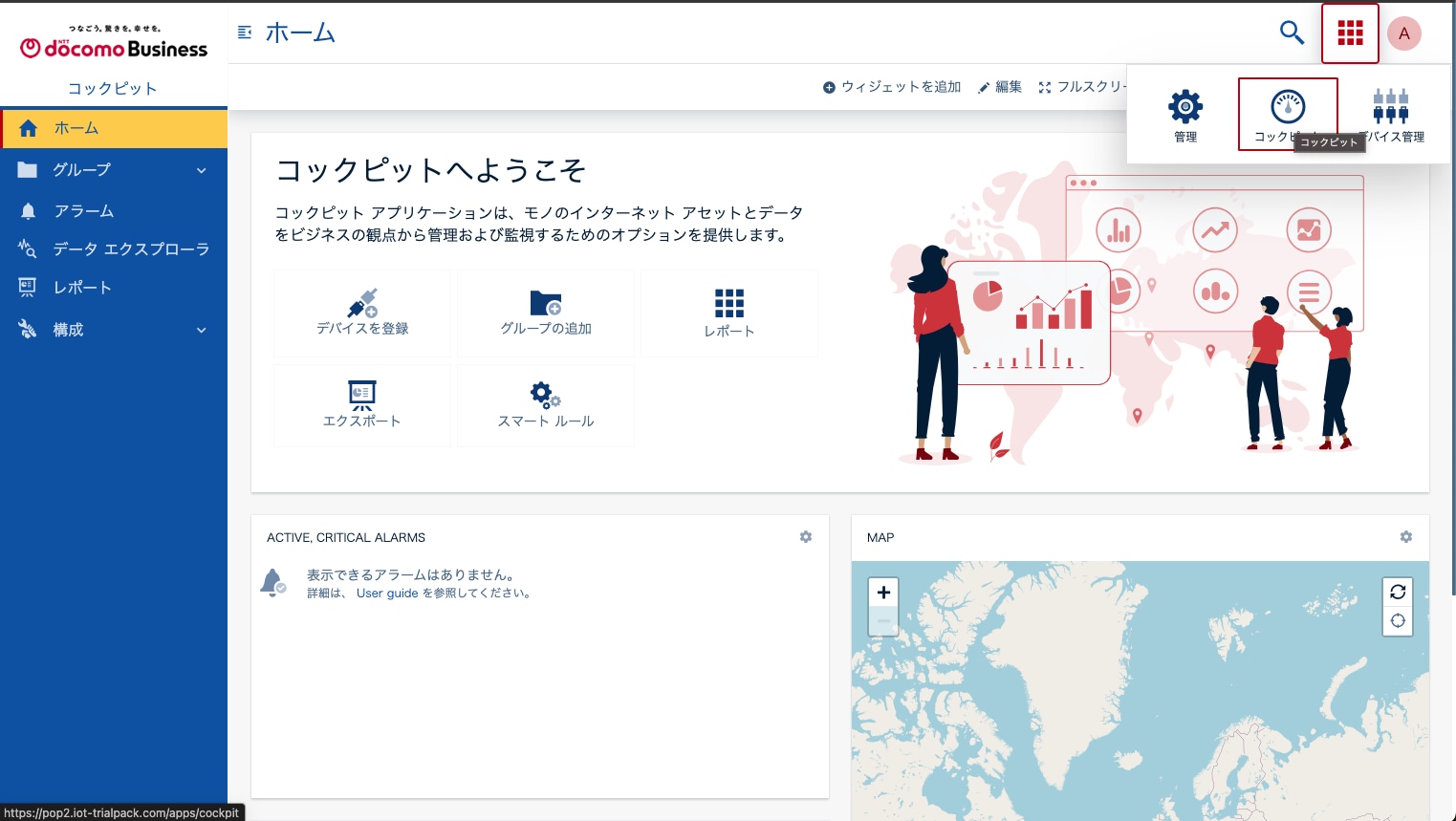
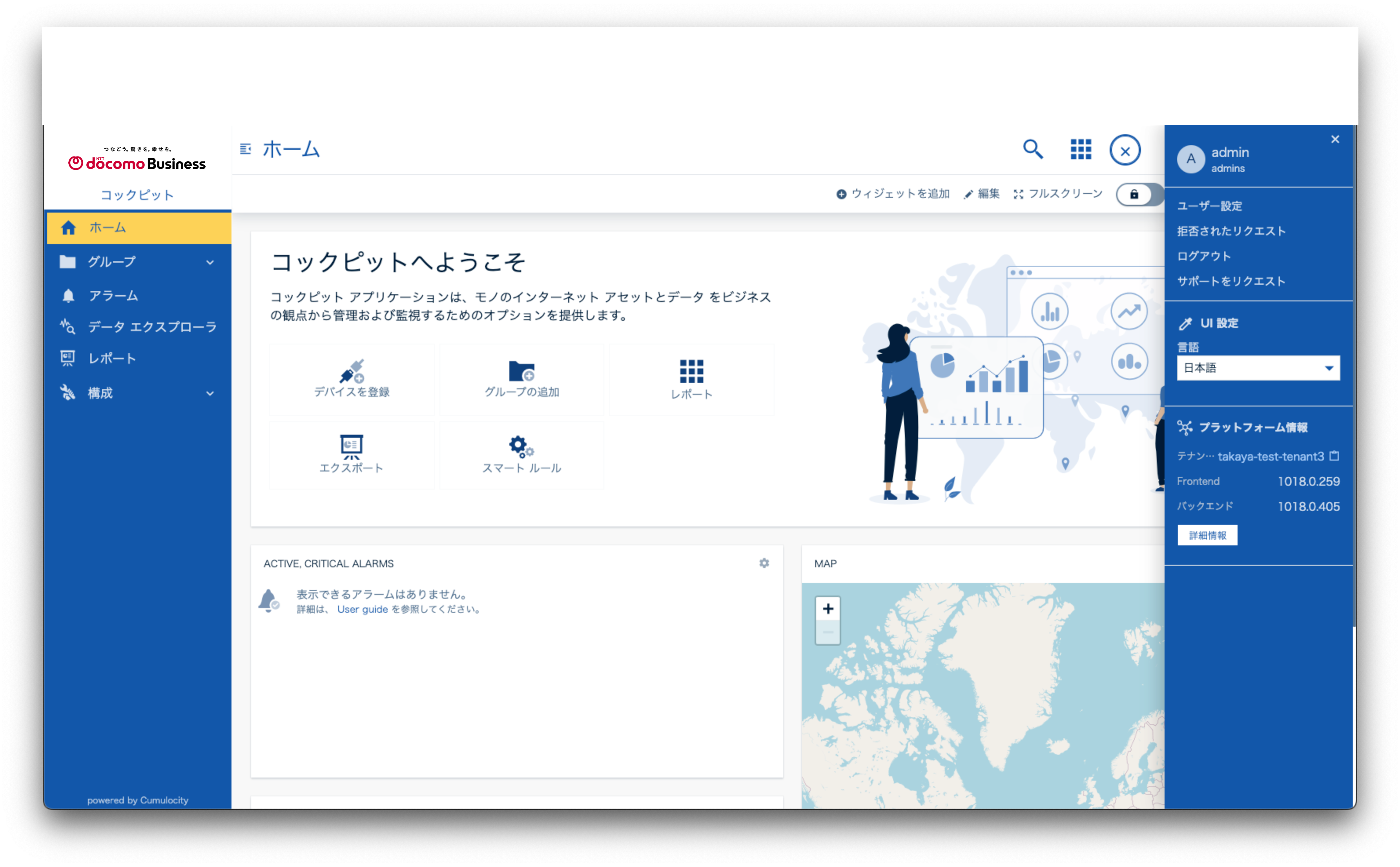
上記で設定するtenantId については、下記⼿順で取得することができます。
- Things Cloud (Cockpit) へログインします
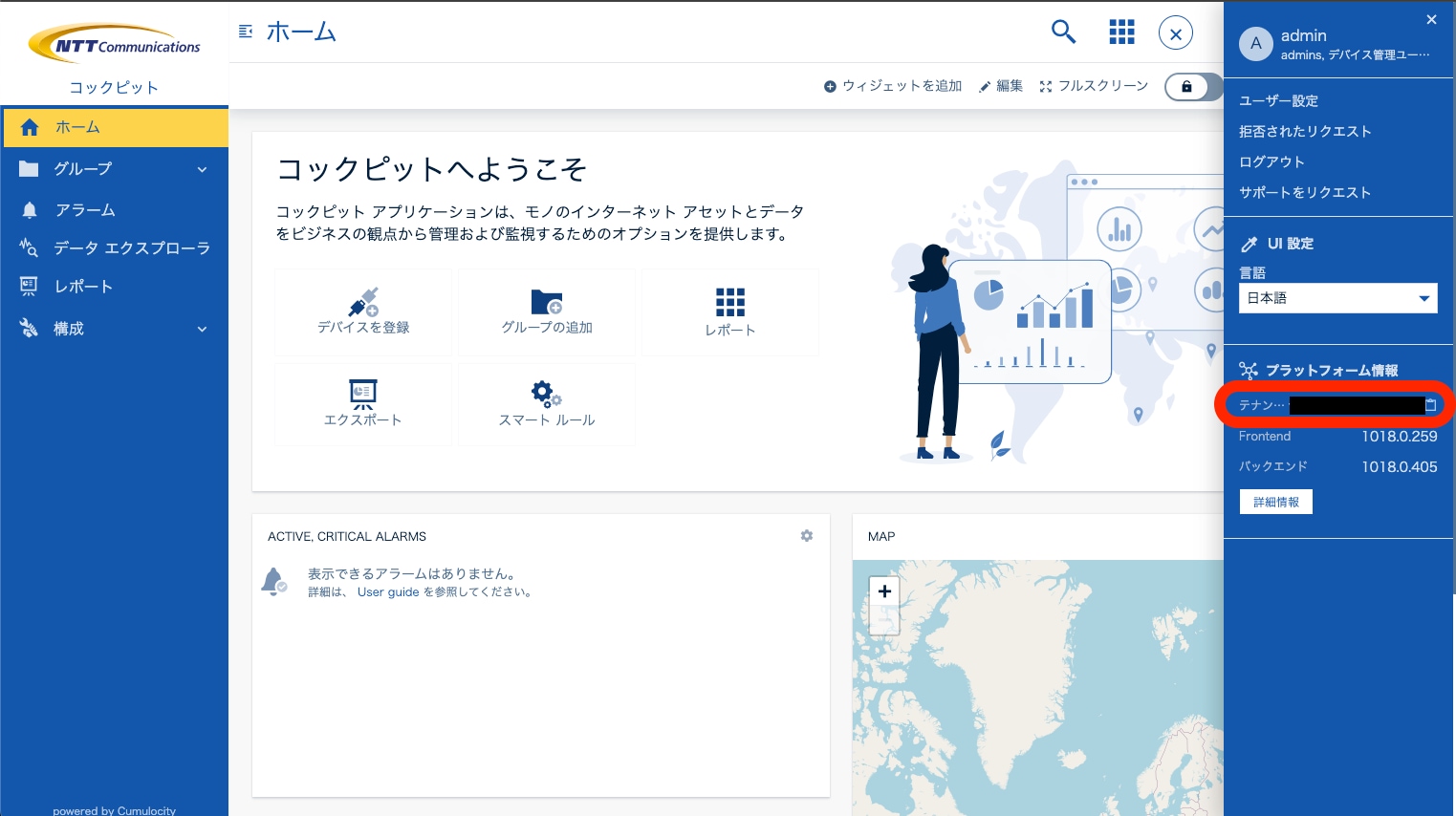
- 右上のアイコンボタンを押下します
- メニュー内の
プラットフォーム情報内にテナントIDの記載があります

次に、設定したcontextPath をpublic-options/options.jsonに反映します。編集箇所は、contextPathが設定されている下記の4項⽬です。ui-assets-nttとなっている contextPath を上記で設定したui-assets-{tenantId} に置き換えてください。
- brand-logo-img
- navigator-platform-logo
- extraCssUrls
- faviconUrl
2-3.ロゴ画像を差し替える
ロゴ画像を変更したい場合は、解凍したui-assetsに含まれる下記画像が対応しています。変更したい画像があれば、ファイル名を変えずに画像を差し替えます。
| ファイル名 | 表⽰場所 |
|---|---|
| logo.svg | ログイン前/ログイン中に表⽰される画像 |
| tenant-logo.svg | ログイン後、左上に表⽰される画像 |
png 形式の画像ファイルを svg 形式へ変換する⽅法
多くの画像はsvg形式ではなくpngなどの形式なので、svg形式へ変換する必要があります。
今回は、Inkscape というソフトウェアを⽤いて、png形式の画像をsvg形式へ変換する⽅法をご紹介します。
注記: 本⼿順は、さまざまな⼿順の中の⼀例となります。
Mac の場合
- 以下コマンドを⼊⼒し、Inkscape を導⼊します。エラーが出ずに処理が終了すると、正常にソフトウェアが導⼊されています。
$ brew install inkscape
- 以下コマンドを⼊⼒し、png 画像を svg 画像へ変換します。ここでは、
logo.pngという画像を、logo.svgへ変換します。
logo.svgが⽣成されていれば、正常に完了しています。
$ inkscape -z "logo.png" -o "logo.svg"
Windows の場合
Windows の場合、コマンドが⽤意されていないため、専⽤のソフトウェアをインストールし、ソフトウェア上で変換の作業が必要となります。
下記⼿順をご参考ください。
注記: 本⼿順は、さまざまな⼿順の中の⼀例となります。
- Inkscapeの公式ウェブサイト(https://inkscape.org/)からソフトウェアをダウンロードし、インストールします。
- インストール後、Inkscapeを開きます。
絵を描くメニューから開くを選択し、変換したいPNGファイルを開きます。- pngビットマップ画像のインポート ポップアップが開くので、適切なオプションを設定し、
OKを押します。 - 画像が開いたら
パス(P)メニューを開きビットマップのトレース(T)を選択します。これにより新しいレイヤーが作成され、さらにその上にベクターアートが作られます。 ファイル(F)メニューから名前を付けて保存(A)を選択し、保存形式をInkscape SVG (*.svg)に設定し保存します。
注記:
- ファイルサイズ(容量)は、元のファイルと同じか近い値になるようにしてください。
- ロゴ画像の⼤きさについては、元のファイルを参考にしながら、何度かアップロードして調整をおこなってください。
2-4.ファビコン画像を差し替える
ロゴ画像を変更したい場合は、解凍した ui-assetsに含まれる下記画像が対応しています。変更したい画像があれば、ファイル名を変えずに画像を差し替えます。
| ファイル名 | 表⽰場所 |
|---|---|
| favicon.ico | ファビコン画像 |
ファビコン画像とは
ブラウザの 各タブ欄へ表⽰される画像です。Things Cloudにおいて、デフォルトでは下記のように NTT Communications の企業ロゴが表⽰されます。

png 形式の画像ファイルを ファビコン画像(ico 形式の画像ファイル) へ変換する⽅法
ここでは、png 画像 を ファビコン画像(ico 形式の画像ファイル) へ変換する⽅法について、⼀例をご紹介します。
Mac では専⽤のコマンドが⽤意されていますが、Windowsではソフトウェアをインストールする必要
があります。
Mac の場合
ここでは ImageMagick というツールを導⼊し、専⽤のコマンドを実⾏します。
注記: 本⼿順は、さまざまな⼿順の中の⼀例となります。
- 以下コマンドを⼊⼒し、変換⽤ツール(コマンド) を導⼊します。エラーが出ずに処理が終了すると、正常にツールが導⼊されています。
$ brew install imagemagick
- 以下コマンドを⼊⼒し、png 画像を favicon.ico へ変換します。ここでは、
logo.pngという画像を、favicon.icoへ変換します。
favicon.icoが⽣成されていれば、正常に完了しています。
$ convert logo.png -define icon:auto-resize=64,48,32,16 favicon.ico
Windows の場合
Windows の場合、コマンドが⽤意されていないため、専⽤のソフトウェアをインストールし、ソフトウェア上で変換の作業が必要となります。
下記⼿順をご参考ください。
注記: 本⼿順は、さまざまな⼿順の中の⼀例となります。
- GIMPといった画像編集ソフトウェアをダウンロードおよびインストールします。
(GIMPのダウンロードリンク:https://www.gimp.org/downloads/) - GIMPを開き、
ファイル(F)メニューから開く/インポート(O)を選択し、変換したいpng画像を開きます。 - 画像を開いたら
ファイル(F)メニューから名前を付けてエクスポート(X)を選択します。 - ファイル形式として
Microsoft Windows アイコン(*.ico)を選択し、ファイル名を指定した後にエクスポートボタンを押します。 - ダイアログが表⽰されるので適切なオプションを選択し、
エクスポートボタンを押します。
2-5.配色を変更する
配⾊の変更は、主に public-options/options.jsonを編集することで可能となります。⼀部配⾊は、ui-assets/styles.cssを編集することで変更できます。
今回は docomo business デザインへ変更するための設定値について記載します。⾊の指定については、16進数やrgba値、var()関数で変更可能です。
その他、詳しい情報は こちら をご参照ください。
注記: ご利⽤頂いているバージョンによって、本Webレシピの適⽤例と実際の画⾯表記が⼀部異なる場合があります。
ここでは、docomo business デザインへ変更するための設定値をご紹介します。
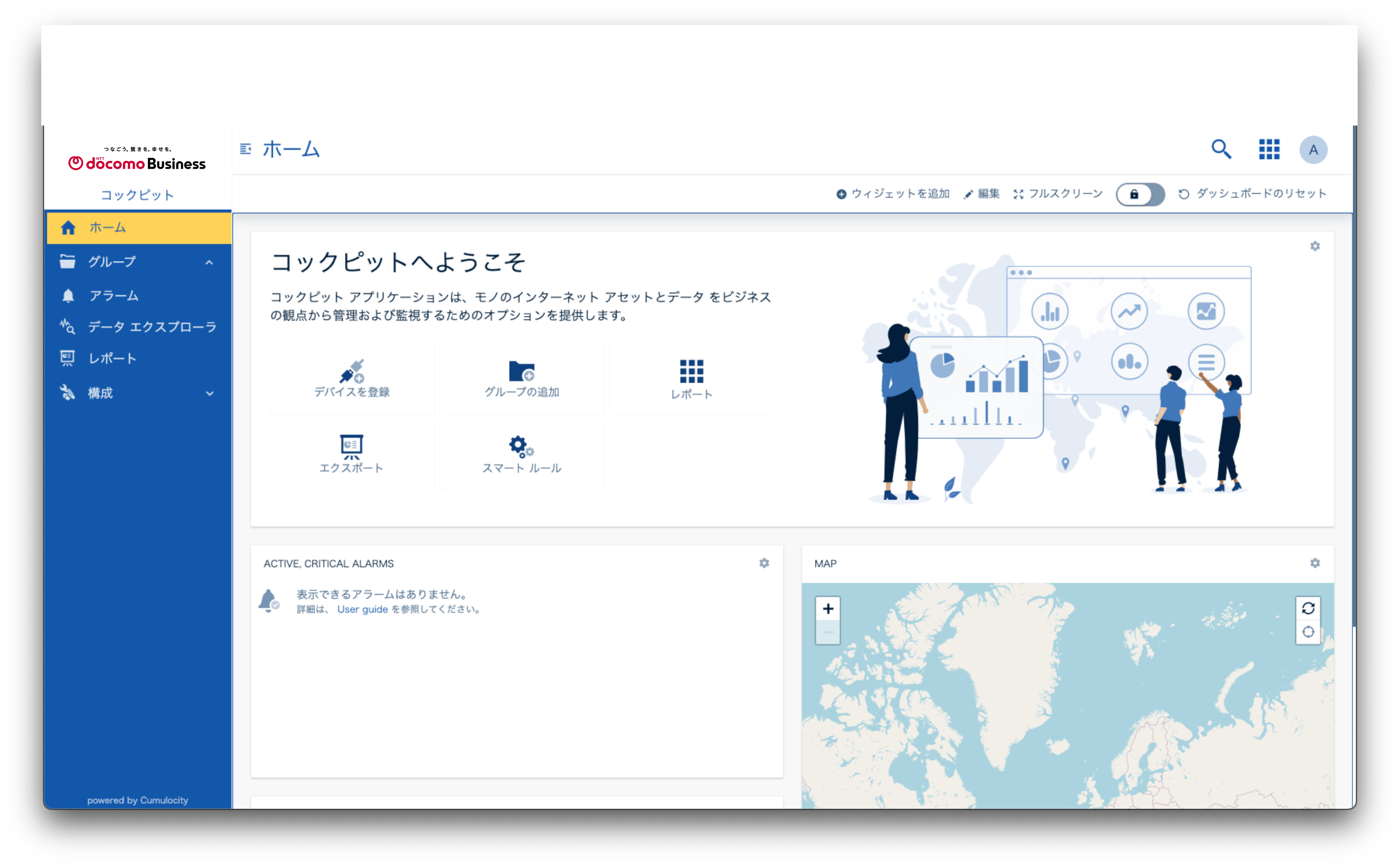
brand-primary( public-options/options.json)
brand-primaryを変更すると、UI上の対象オブジェクトへカーソルをフォーカスした時の⾊や、ログイン画⾯の⾊について変更されます。
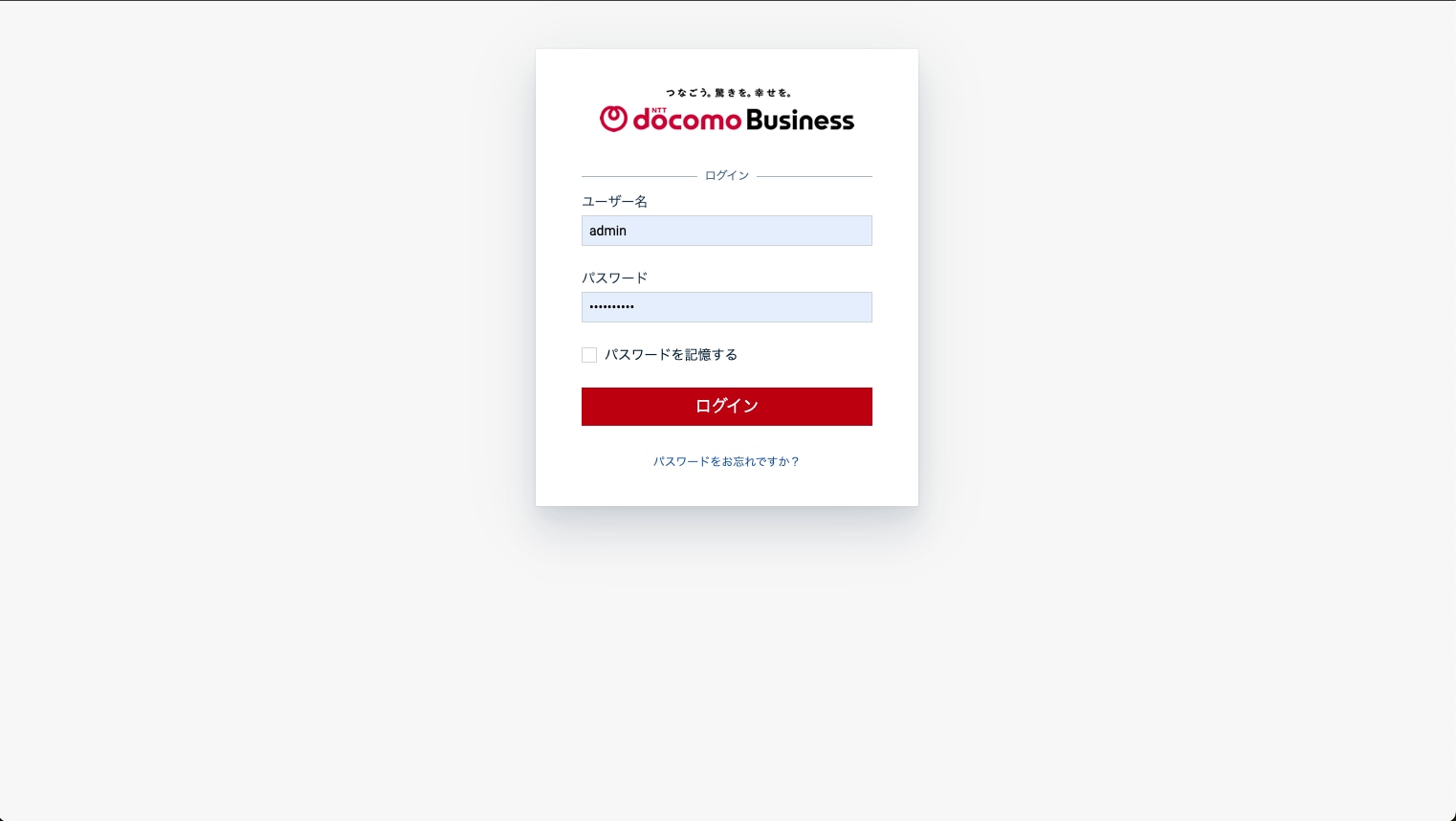
下記は、brand-primaryの値を #C60000 に変更した場合の、ログイン画⾯とコックピット画⾯のイメージとなります。




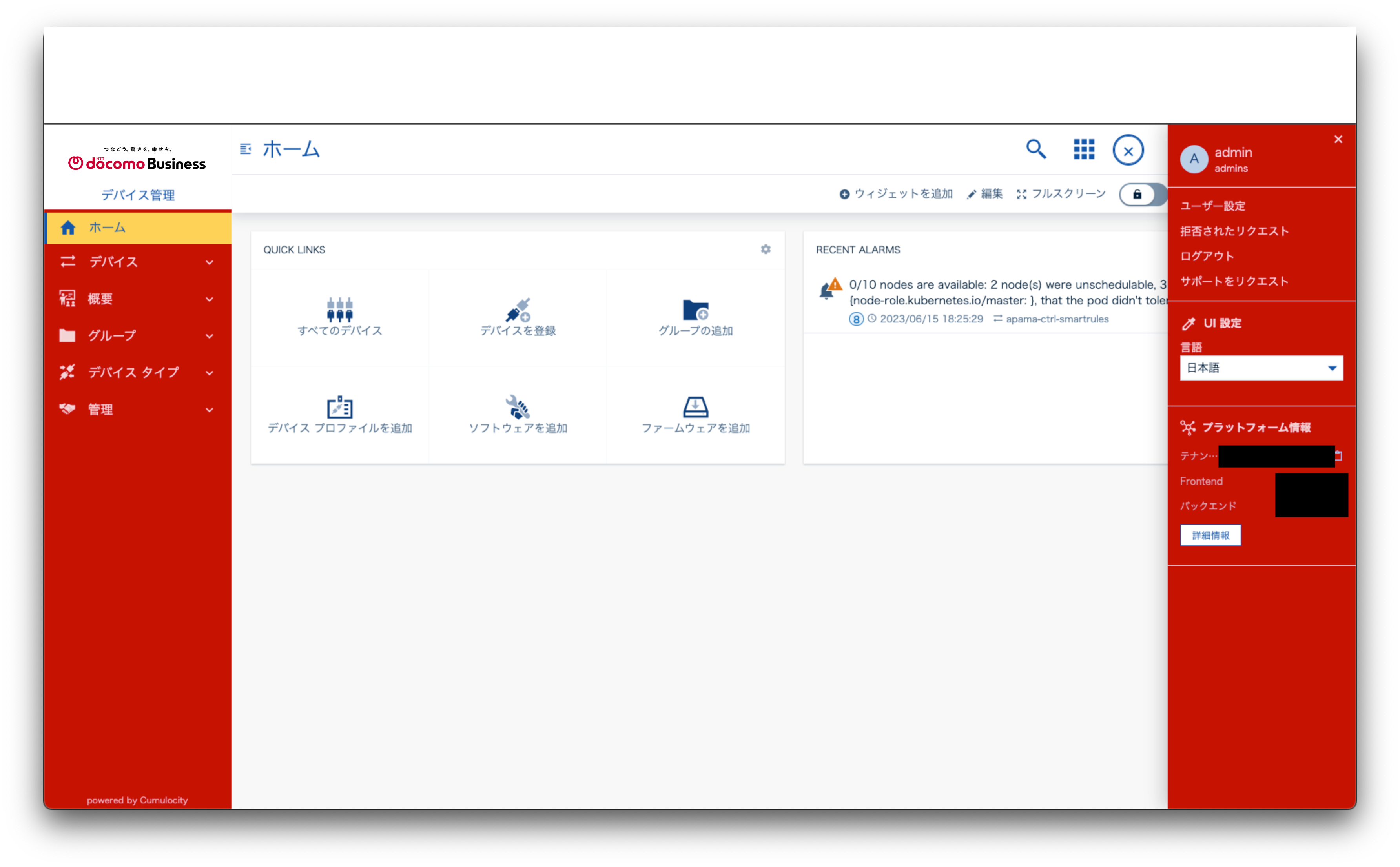
navigator-bg-color( public-options/options.json)
navigator-bg-colorを変更すると、メニューバーの⾊について変更されます。
下記は、navigator-bg-colorの値を #C60000 に変更した場合の、コックピット画⾯のイメージとなります。


navigator-title-color( public-options/options.json)
navigator-title-colorを変更すると、各アプリケーション画⾯のタイトル⽂字について変更されます。
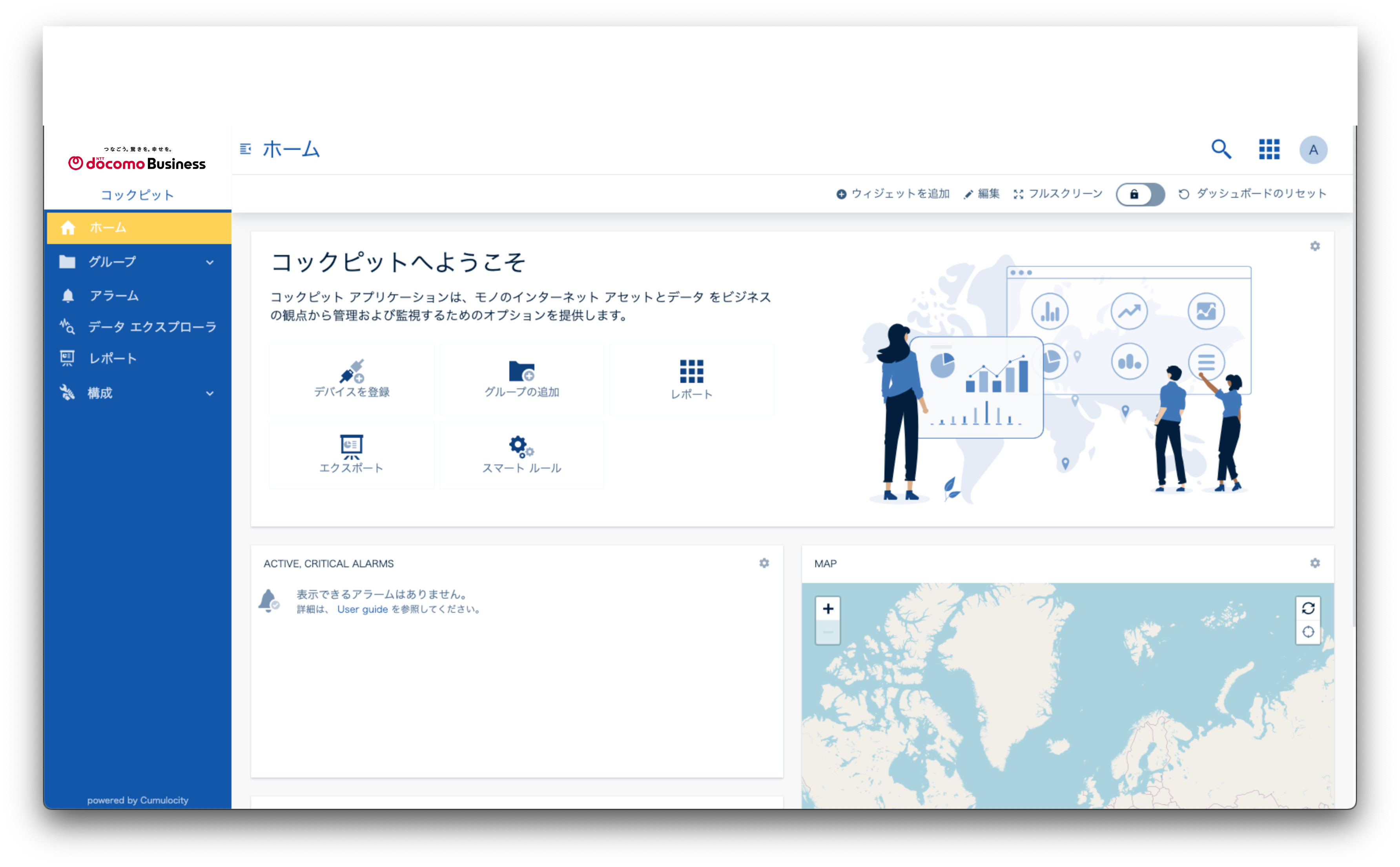
下記は、navigator-title-color の値を #C60000 に変更した場合の、コックピット画⾯のイメージとなります。


navigator-color-active( public-options/options.json)
navigator-color-activeを変更すると、UI上の左メニューをクリックした際の、対象部分の⽂字⾊について変更されます。
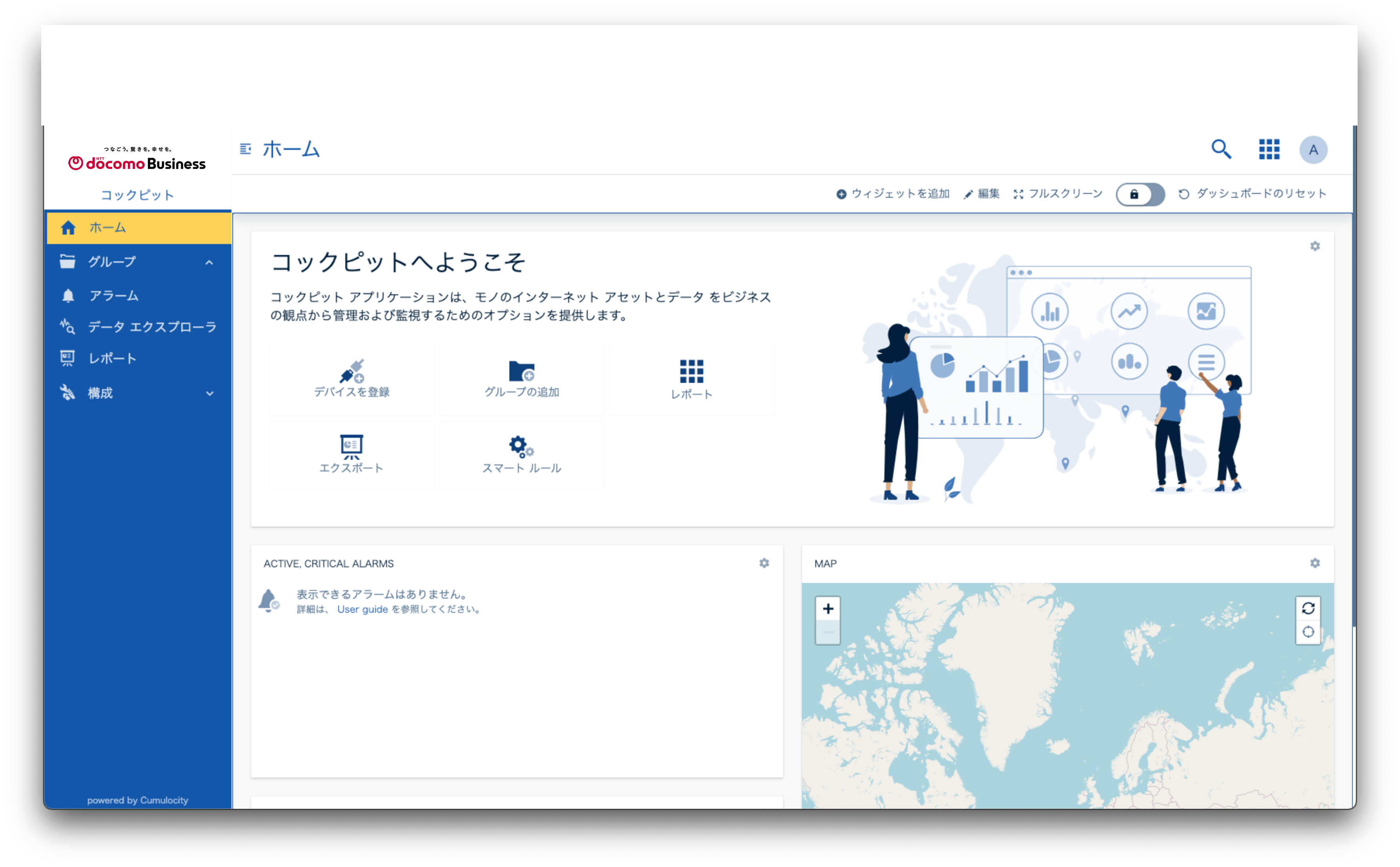
下記は、 navigator-color-activeの値を white に変更した場合の、コックピット画⾯のイメージとなります。


navigator-active-bg(public-options/options.json)
navigator-active-bgを変更すると、UI上の左メニューをクリックした際の、対象部分の⾊について変更されます。
下記は、navigator-active-bgの値を #930000 に変更した場合の、コックピット画⾯のイメージとなります。


header-text-color(public-options/options.json)
header-text-colorを変更すると、UI上部の⽂字⾊やアイコン⾊について変更されます。
下記は、>header-text-colorの値を #C60000 に変更した場合の、コックピット画⾯のイメージとなります。


.navigatorContent .link.active + .children.in(ui-assets/styles.css)
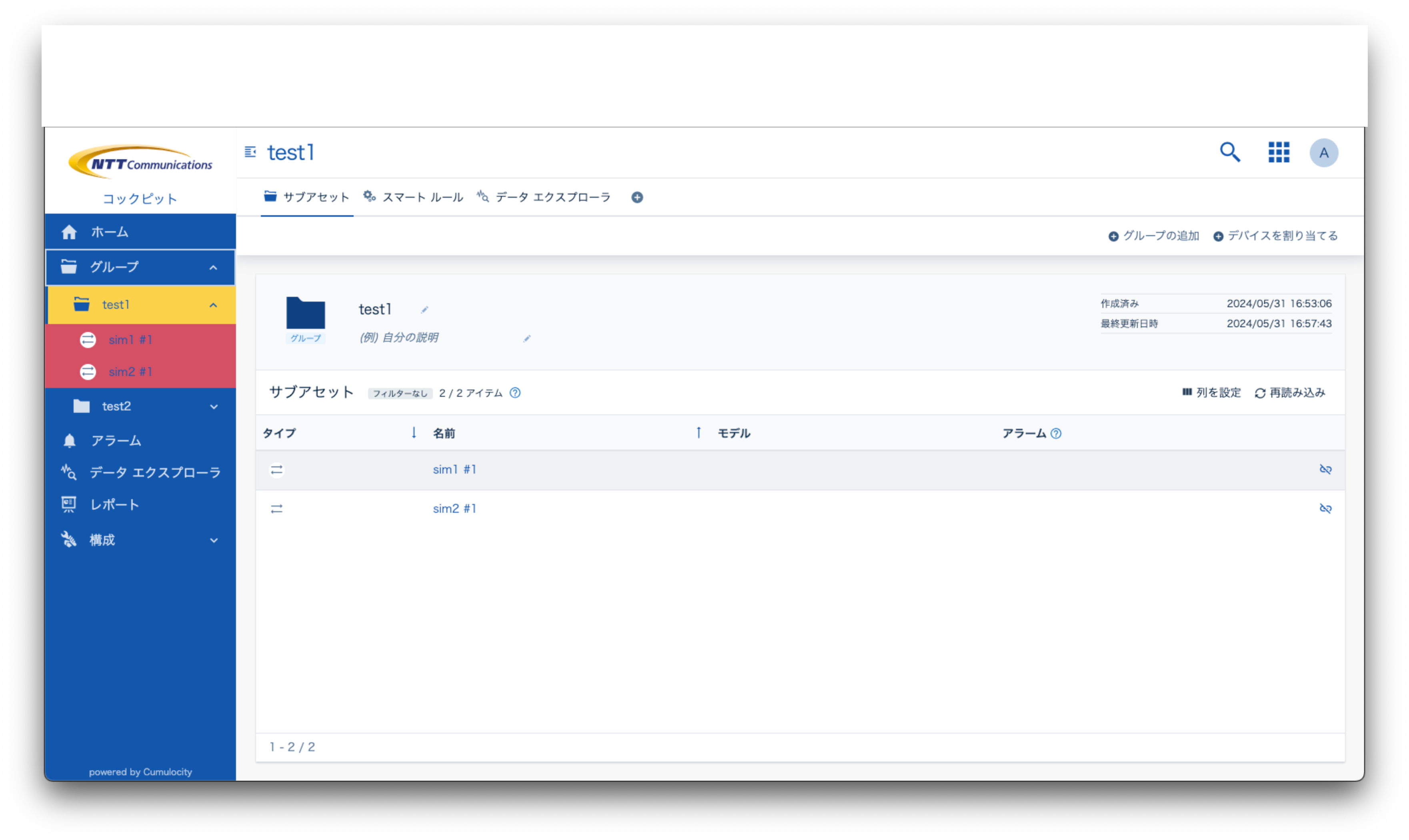
.navigatorContent .link.active + .children.in を下記のように変更すると、グループ配下の背景⾊が変更されます。
// 変更前
.navigatorContent .link.active + .children.in{
background: rgba(253, 211, 76, 0.8)!important;
}
// 変更後
.navigatorContent .link.active + .children.in{
background: rgba(255, 80, 80, 0.8)!important;
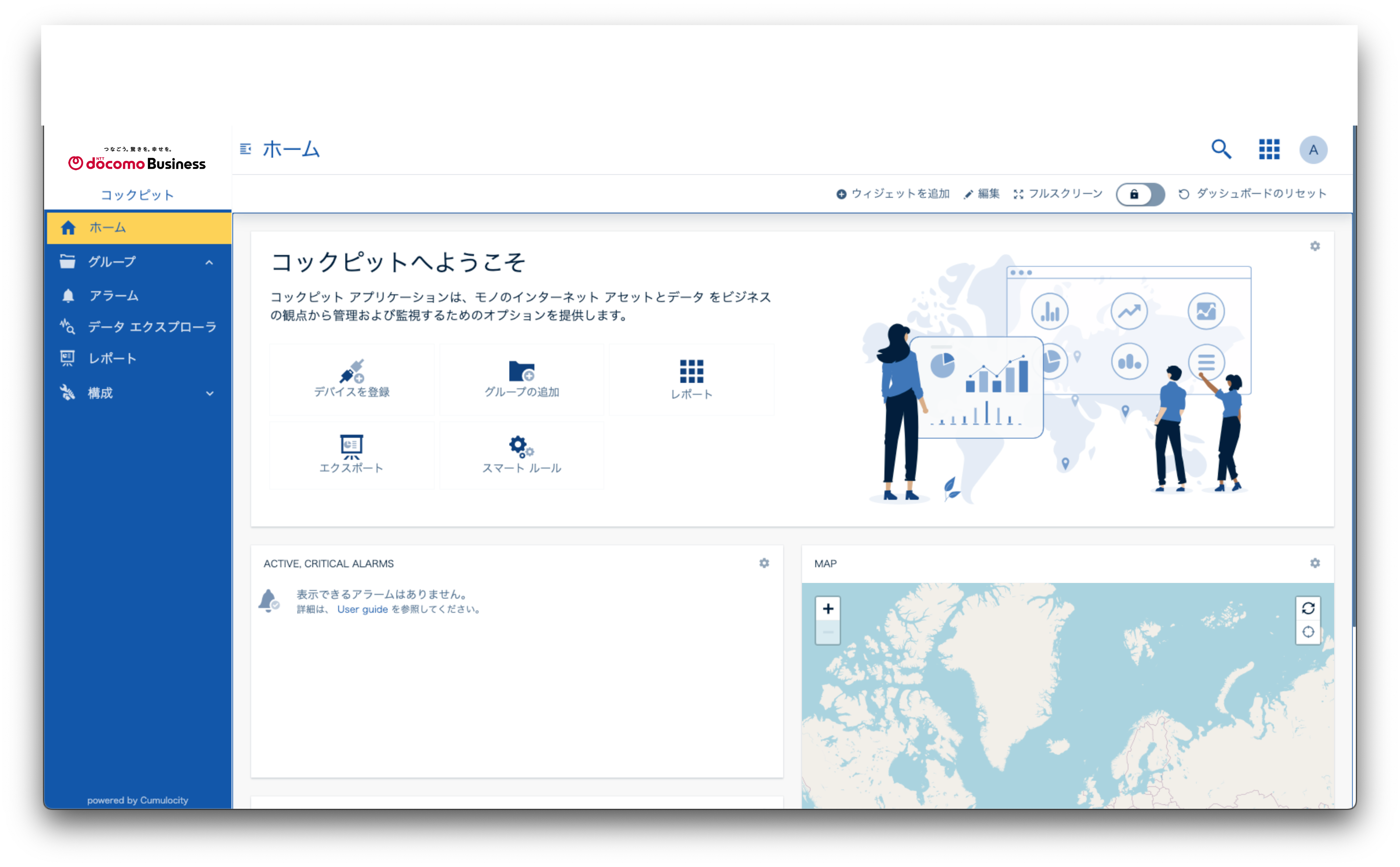
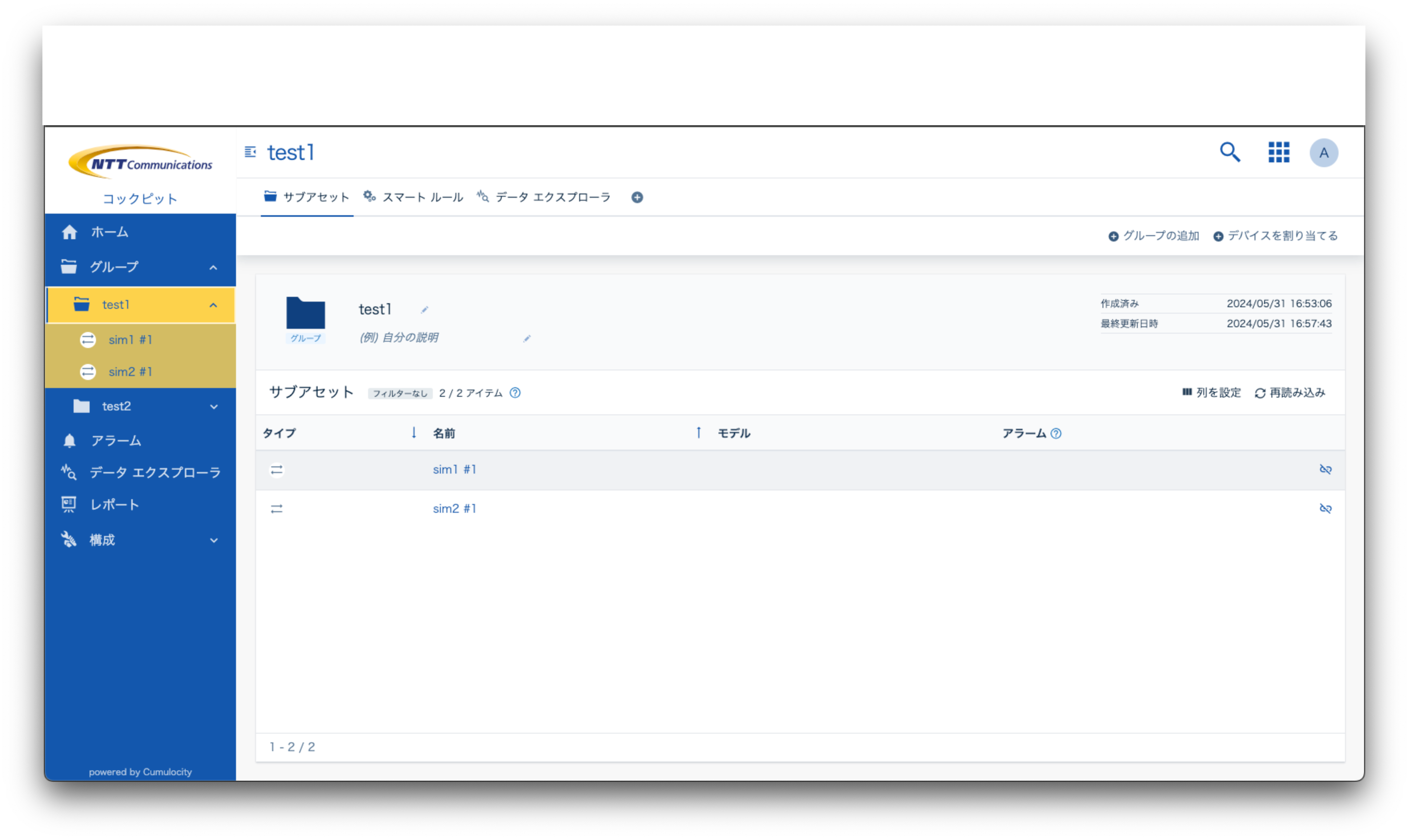
}下記は、.navigatorContent .link.active + .children.in の値をbackground: rgba(255, 80, 80, 0.8)!important;に変更した場合の、コックピット画⾯のイメージとなります。


2-6.zipファイルを作成する
1でダウンロードした、変更前のpublic-options.zipとui-assets.zipは別のフォルダを作成し、退避させておきます。
注記: public-options.zipおよびui-assets.zipは、このファイル名でなければブランディング定義⽤のファイルとして認識されません。そのため、変更後のファイルも同名のzipファイルとして作成する必要があります。
Macの場合
$ pwd
{{brandingディレクトリのパス}}
$ mkdir original // 手順1 でダウンロードしたファイルの退避先フォルダを作成
$ ls
original public-options.zip ui-assets.zip
public-options ui-assets
$ mv ui-assets.zip original/ // 退避先フォルダへ 修正前のzipファイルを移動
$ mv public-options.zip original/ // 退避先フォルダへ 修正前のzipファイルを移動
$ ls
original public-options ui-assets
$ ls original/
public-options.zip ui-assets.zipWindowsの場合
> cd
{{brandingディレクトリのパス}}
> mkdir .\original // 手順1 でダウンロードしたファイルの退避先フォルダを作成
> dir /B
original
public-options
public-options.zip
ui-assets
ui-assets.zip
> Move ui-assets.zip original // 退避先フォルダへ 修正前のzipファイルを移動
1 個のファイルを移動しました。
> Move public-options.zip original // 退避先フォルダへ 修正前のzipファイルを移動
1 個のファイルを移動しました。
> dir /B
original
public-options
ui-assets
> dir /B .\original
public-options.zip
ui-assets.zip
次に、2,3で変更したファイルを使って、public-options.zipとui-assets.zipを作成します。
注記: zip形式に圧縮する対象はファイル群です。ディレクトリは含めないでください。
例) ui-assets の場合: ★ = ファイル群
ui-assets/ // 圧縮対象外
├── cumulocity.json //★
├── docPaneSample.css //★
├── favicon.ico //★
├── frutiger-neue-bold.eot //★
├── frutiger-neue-bold.svg //★
├── frutiger-neue-bold.ttf //★
├── frutiger-neue-bold.woff //★
├── frutiger-neue-bold.woff2 //★
├── frutiger-neue-light.eot //★
├── frutiger-neue-light.svg //★
├── frutiger-neue-light.ttf //★
├── frutiger-neue-light.woff //★
├── frutiger-neue-light.woff2 //★
├── frutiger-neue-regular.eot //★
├── frutiger-neue-regular.svg //★
├── frutiger-neue-regular.ttf //★
├── frutiger-neue-regular.woff //★
├── frutiger-neue-regular.woff2 //★
├── legalOptions.css //★
├── logo.svg //★
├── rule-edit.svg //★
├── rule-icon.svg //★
├── style.css //★
└── tenant-logo.svg //★Macの場合
$ cd ui-assets/
$ zip ../ui-assets.zip * // ui-assets ディレクトリ内のファイルを ui-assets.zip へ圧縮
adding: cumulocity.json (deflated 27%)
adding: docPaneSample.css (deflated 37%)
adding: favicon.ico (deflated 61%)
adding: frutiger-neue-bold.eot (deflated 1%)
adding: frutiger-neue-bold.svg (deflated 77%)
adding: frutiger-neue-bold.ttf (deflated 45%)
adding: frutiger-neue-bold.woff (deflated 5%)
adding: frutiger-neue-bold.woff2 (deflated 0%)
adding: frutiger-neue-light.eot (deflated 0%)
adding: frutiger-neue-light.svg (deflated 76%)
adding: frutiger-neue-light.ttf (deflated 51%)
adding: frutiger-neue-light.woff (deflated 8%)
adding: frutiger-neue-light.woff2 (deflated 1%)
adding: frutiger-neue-regular.eot (deflated 0%)
adding: frutiger-neue-regular.svg (deflated 77%)
adding: frutiger-neue-regular.ttf (deflated 52%)
adding: frutiger-neue-regular.woff (deflated 4%)
adding: frutiger-neue-regular.woff2 (deflated 0%)
adding: legalOptions.css (deflated 4%)
adding: logo.svg (deflated 24%)
adding: rule-edit.svg (deflated 38%)
adding: rule-icon.svg (deflated 51%)
adding: styles.css (deflated 72%)
adding: tenant-logo.svg (deflated 24%)
$ cd ../public-options
$ zip ../public-options.zip * // public-options ディレクトリ内のファイルを public-options.zip へ圧縮
adding: cumulocity.json (deflated 34%)
adding: options.json (deflated 64%)
$ cd ..
$ ls -l
total 392
drwxr-xr-x 4 natsumi staff 136 2 17 15:13 original
drwxr-xr-x 4 natsumi staff 136 2 12 15:04 public-options
-rw-r--r-- 1 natsumi staff 1087 2 17 15:07 public-options.zip
drwxr-xr-x 11 natsumi staff 374 2 12 15:03 ui-assets
-rw-r--r-- 1 natsumi staff 193216 2 17 15:06 ui-assets.zipWindowsの場合
Windowsの場合は、下記の⽅法でzipファイルを作成できることを確認しています(動作確認: Windows 10)。
- Windows標準のエクスプローラー操作による zip圧縮
- Lhaplus
- Compress-archiveコマンド
下記は Compress-archiveコマンドを使⽤したzip圧縮の⼿順です。
> cd ui-assets
> powershell compress-archive * ../ui-assets.zip // ui-assets ディレクトリ内のファイルを ui-assets.zip へ圧縮
> cd ../public-options
> powershell compress-archive * ../public-options.zip // public-options ディレクトリ内のファイルを public-options.zip へ圧縮
> cd ..
> dir /B
original
public-options
public-options.zip
ui-assets
ui-assets.zip2-7.テナントへファイルをアップロードする
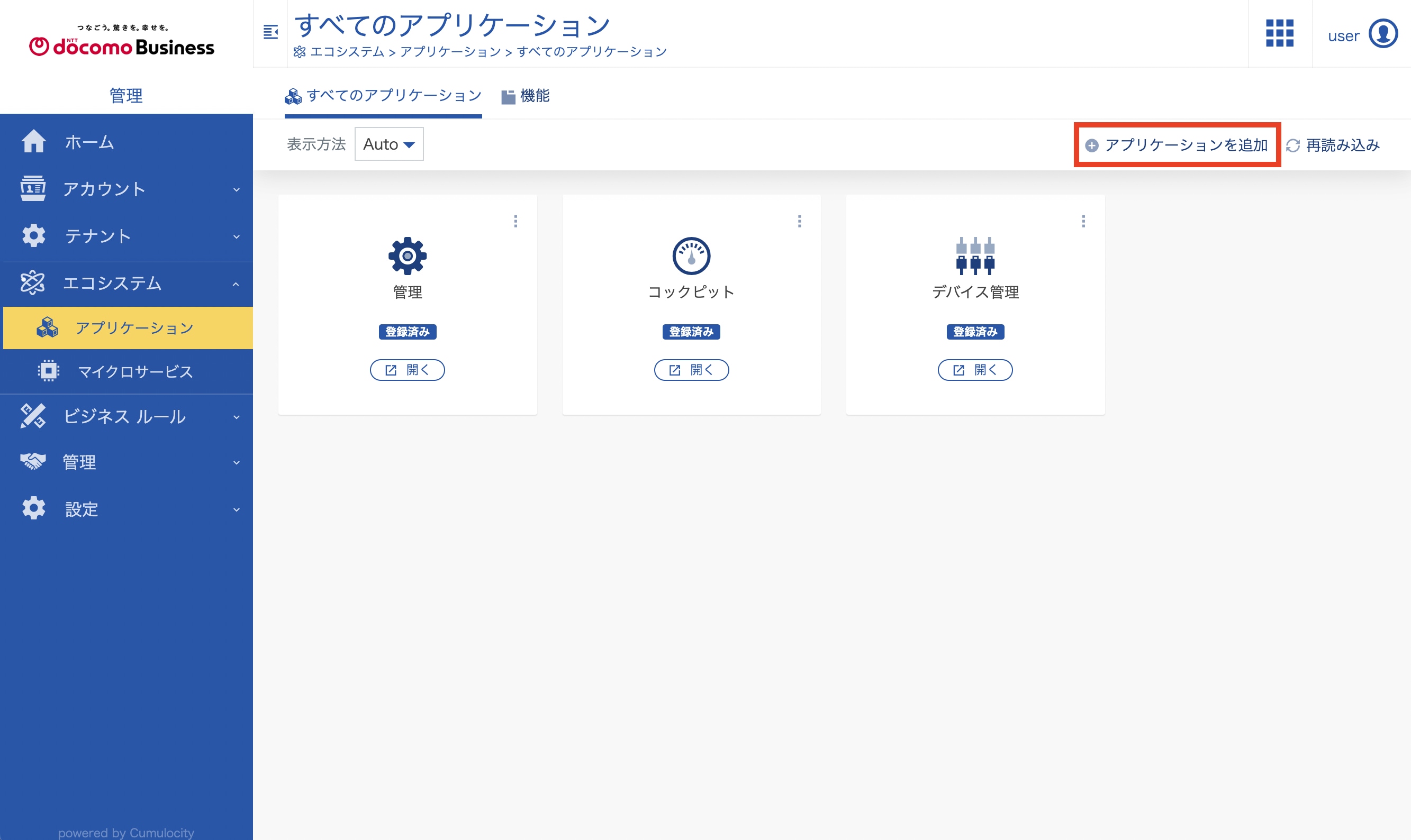
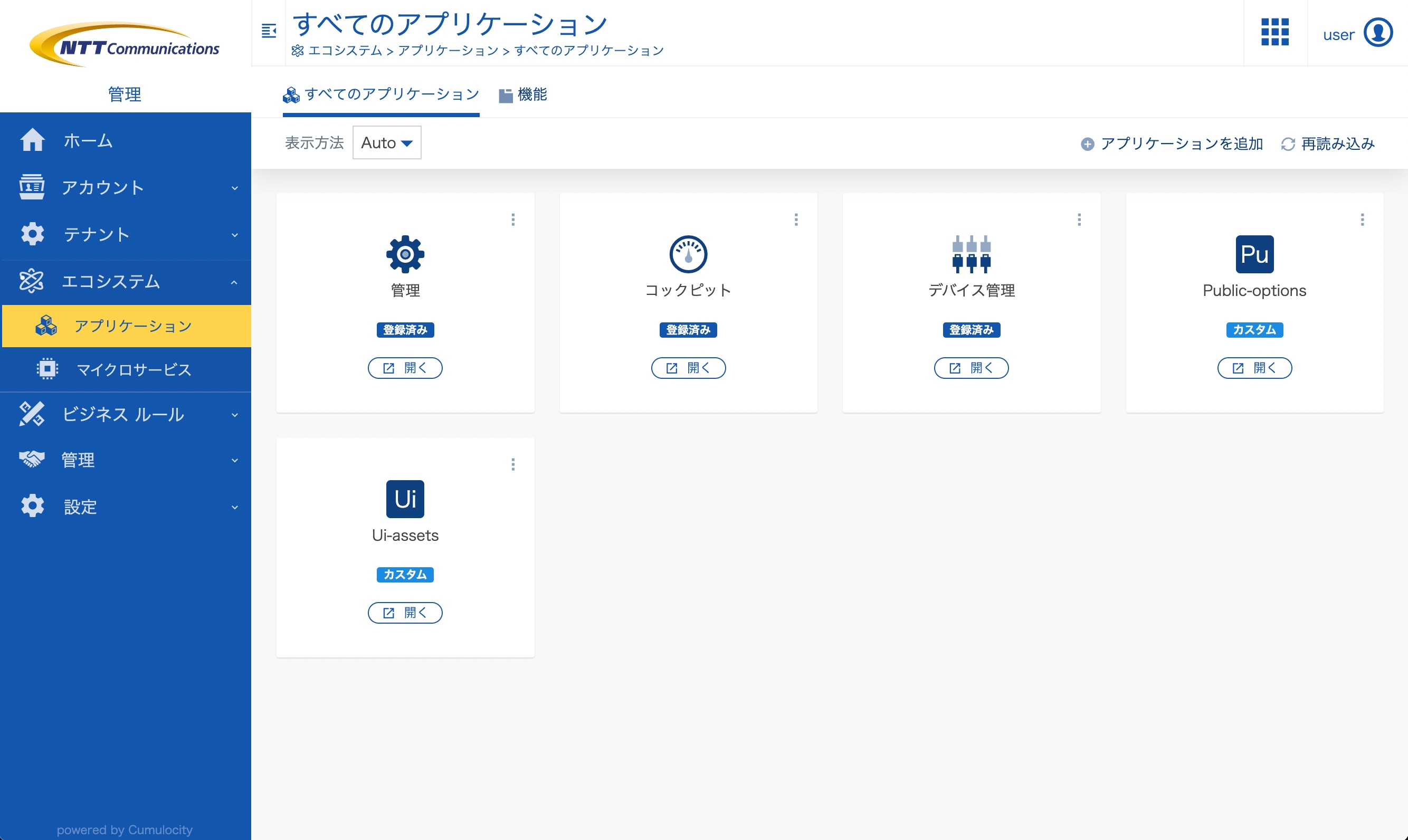
ブランディングを変更したいテナントの管理アプリにログインし、エコシステム > アプリケーションから、「アプリケーションを追加」を押下します。

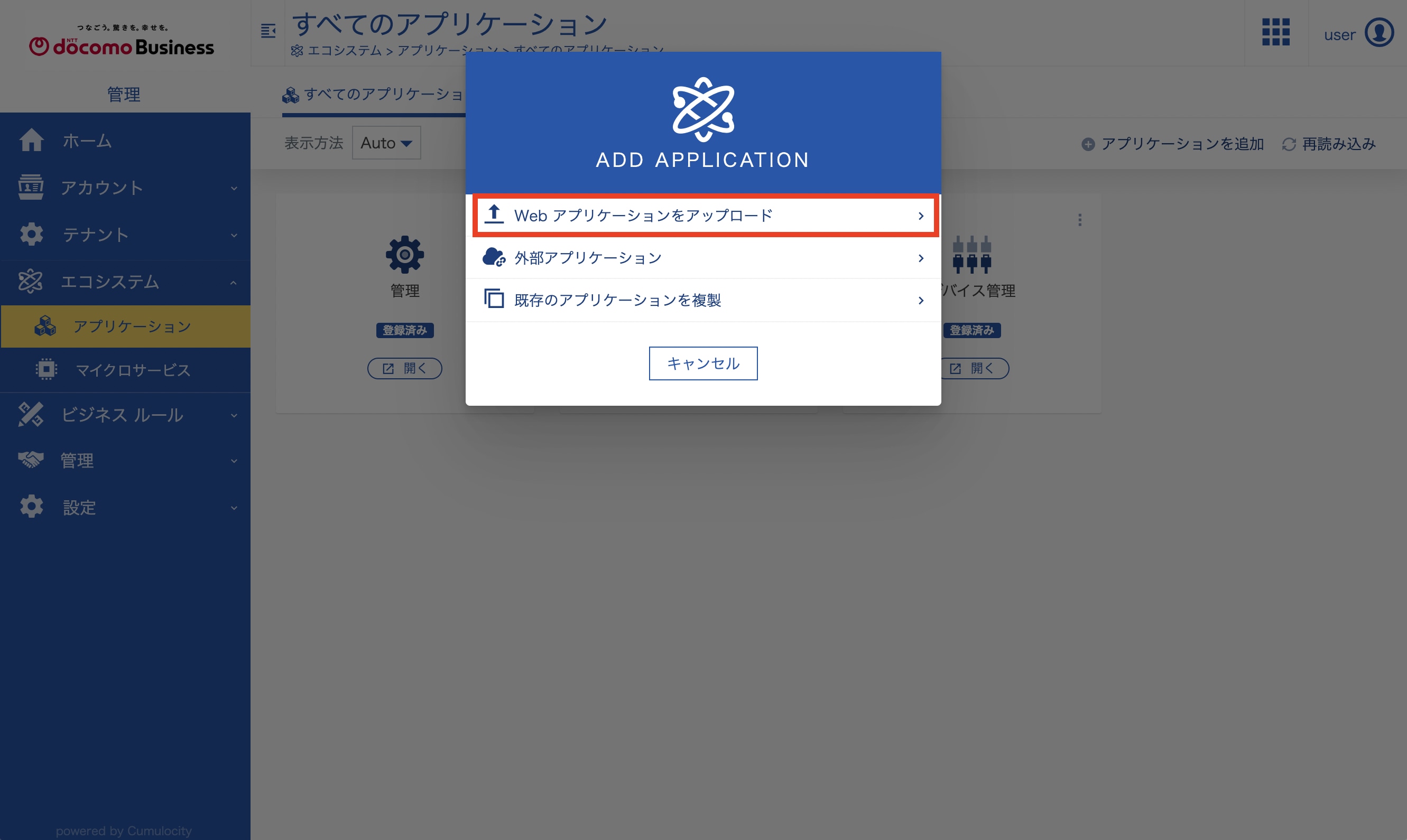
「Web アプリケーションをアップロード」を選択します。

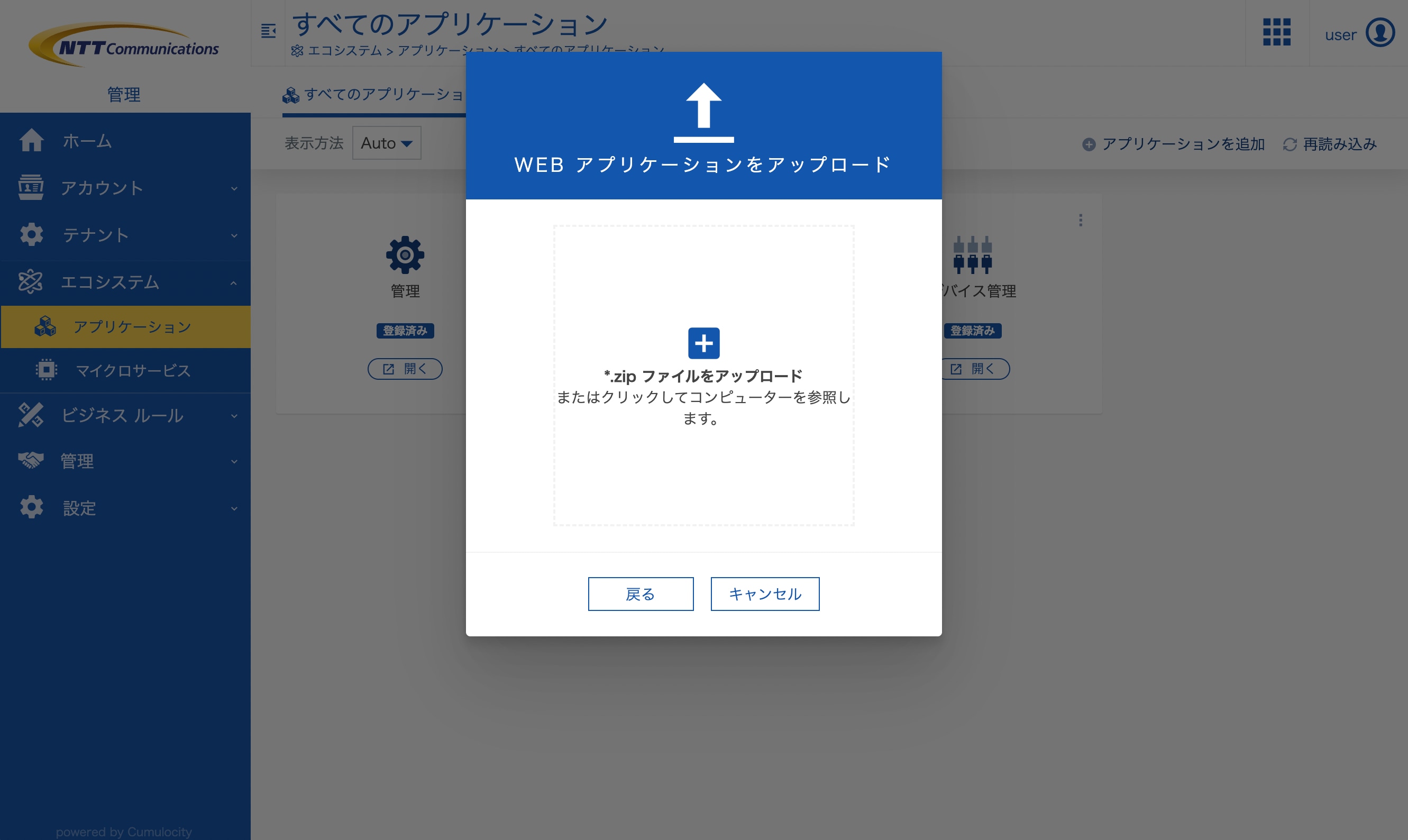
4で作成した2つのzipファイルをそれぞれアップロードします。


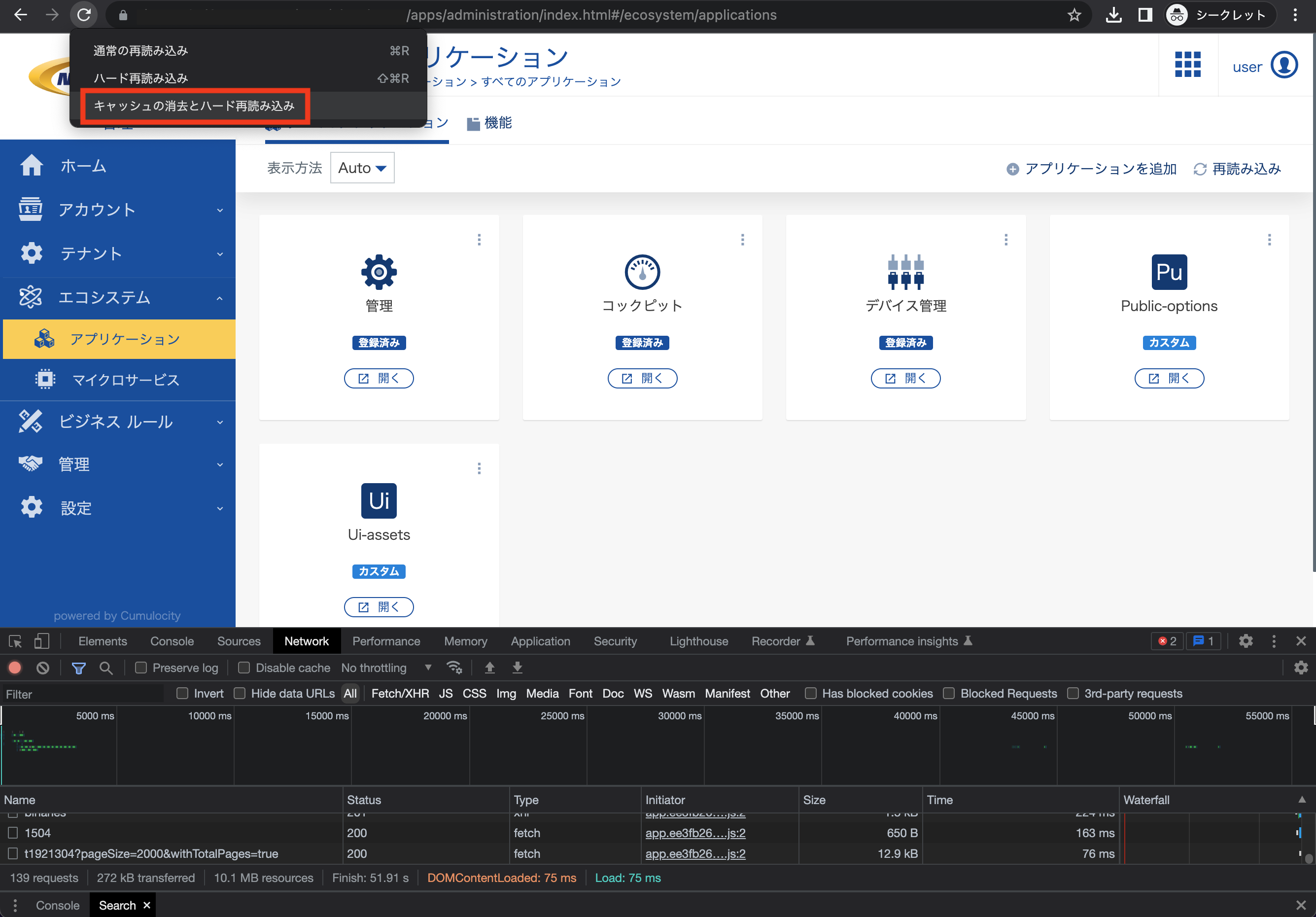
ブラウザにキャッシュが残っているため、変更を反映するにはブラウザを2回更新します。ここでは、Chromeの場合の例を紹介します。
alt + command + i (Macの場合) で DevTools を表⽰し、リロードボタンを⻑押しして表⽰された「キャッシュの削除とハード再読み込み」を押下します。画⾯が更新されたら、もう⼀度「キャッシュの削除とハード再読み込み」を押下します。

以上で、Things Cloud のロゴや配⾊(ブランディング)の変更は完了となります。



 JP
JP